Add IsRequired to Inputs for basic validation
See original GitHub issueImplementation status
- .NET
- Android
- iOS
- JavaScript
- UWP
- Documentation
Problem
Right now, users can submit a response with text boxes and other inputs that are completely empty. It’d be helpful if we at least added a property that makes an input required.
This probably should be linked to the action somehow, since there might be some actions on the card that require no inputs, while another action on the same card requires all inputs.
Asks
- Author - pritambaldota
- Author - thirteenflt
Research
- Telerik - Doing Form Validation Right In Mobile Applications
- Ideally only validate one field at a time with an error at the top to not overwhelm users
- If can’t do that, use contextual validation errors
- Do NOT disable the button till required inputs are entered
- Form validation best practices
- Display contextually
- On wide screens, to the right of the input is ideal
- On narrow screens, below the input is ideal (no space to the right)
- Display at the right time
- Right after the user submits the information
- Ideally instant validation (after they move to the next text field) is best
- Instant validation that always has a green checkmark can be counter-intuitive for things like entering your name: “What is this green tick telling me, I know my own name?!”
- Use the right color (red for problems, green for success)
- Use clear language (have a conversation with the user)
- Display contextually
- UX form validation
Solution
Add a requiredInputs property on Action elements.
Schema
New property on Action
| Property | Type | Required | Description |
|---|---|---|---|
| requiredInputs | string[] | false | Specifies which inputs are required. If values are missing from those inputs when clicking this action, validation errors will be displayed and the action won’t be performed. |
OPEN QUESTION: Should we also allow authors to provide custom text for the validation error? Maybe that’s a vNext feature? Or maybe we do it now? It probably shouldn’t be required for authors to provide that text though, there’s something nice about not needing to provide that text.
Example
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
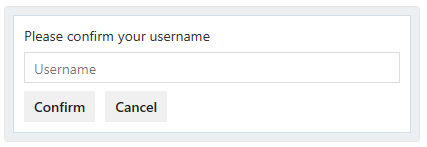
"text": "Please confirm your username"
},
{
"type": "Input.Text",
"id": "username",
"placeholder": "Username"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Confirm",
"data": "action=confirm",
"requiredInputs": [
"username"
]
},
{
"type": "Action.Submit",
"title": "Cancel",
"data": "action=cancel"
}
]
}
Initial state

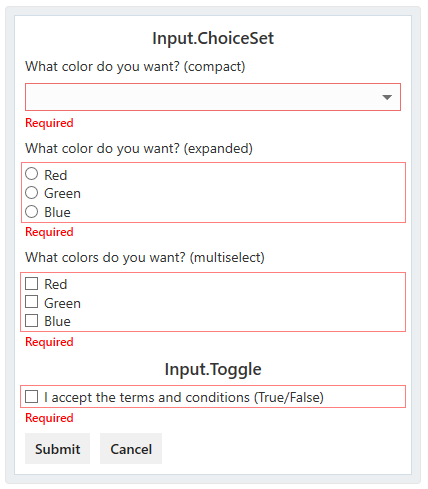
User clicks Confirm, we show validation errors (and trigger event to host telling host where it needs to scroll to, in case some of the invalid fields were off-screen)

User changes the input value, we remove the validation error. We’ll re-validate upon button press again. So even if they type “a” and then delete it, the validation error should remain removed.

Note that we do NOT place the validation above the input, since it breaks the flow of the header text related to the input. And we can’t place the validation above the header text, since inputs don’t have a header property.

Other inputs


Host Config
New validation object that allows hosts to specify what required text they want. This is so that hosts can localize to the language they’re running in. Plus, their app might have a different wording for validation errors, like “Value required”.
{
"fontFamily": "Segoe UI",
"validation": {
"requiredText": "Required"
}
}
Down-level impact
Medium. Authors need to expect that users running down-level can still submit the card with empty inputs (most concerning for new authors who might assume that required property works, existing authors should already have that logic).
Renderer Requirements
- A renderer must respect the
requiredInputsproperty and not allow action execution until the required inputs are fulfilled. - A renderer should display the validation errors as described in this spec.
- If displaying validation errors, a renderer must use the text provided in the host config. If none is specified, use
"Required"
Issue Analytics
- State:
- Created 6 years ago
- Reactions:7
- Comments:11 (4 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
In .Net, there is a field called
IsRequired. Apparently it was removed for god knows why. Here is the linkClosing as dupe of #1978