Normal is not correct when switching Variant in webgl_loader_gltf_variants
See original GitHub issueDescribe the bug
I tried the sample KHR_materials_variants extension of glTF.
However, when I switch the Variant from midnight to beach, Normal does not seem to be correct.
To Reproduce
- Go to https://threejs.org/examples/?q=variant#webgl_loader_gltf_variants
- Switch the Variant from
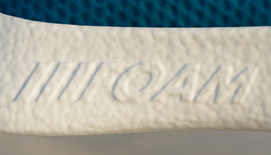
midnighttobeach - Look at the logo on the side of the shoe.
Expected behavior
Since this model refers to the same normal.jpg, the expected behavior is that the unevenness will not change.
Screenshots
| Variant | image |
|---|---|
| midnight |  |
| beach |  |
Platform:
- Device: MacBook Air
- OS: Windows 10 (BootCamp)
- Browser: Chrome 87.0.4280.141
- Three.js version: r124
Issue Analytics
- State:
- Created 3 years ago
- Reactions:2
- Comments:8 (5 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Early discussion around asset variants · Issue #1569 - GitHub
This means, any variant can explicitly change a scalar, color value, texture, material, primitive, mesh or whatever a specific variant requires.
Read more >Efficiently rendering glTF models | WebGPU ... - GitHub Pages
A walkthrough of building a basic, efficient glTF renderer with WebGPU.
Read more >glTF 2.0 — Blender Manual - Import-Export
You can switch Variant, by selecting the variant you want to display, then clicking on Display Variant. You can switch to default materials...
Read more >Beware of GLTF - Unity Forum
I'm using Siccity's GLTF plugin to load gitf file from web, it works well in Unity Editor, but when I build an iOS...
Read more >GLTFLoader – three.js docs
A loader for glTF 2.0 resources. glTF (GL Transmission Format) is an open format specification for efficient delivery and loading of 3D content....
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Well, I gave it a try and no such luck.
assignFinalMaterialnegatesnormalScale.yevery time, so it ends up switching back and forth as you swap back to already-loaded variants. I think that line needs to move inside the cached ClonedMaterial block. I’ll work up a PR.As @Mugen87 points out, the
assignFinalMaterialwould normally do some adjustments to materials based on the mesh they’re attached to, as we need to know whether the geometry has tangents or not. See https://github.com/mrdoob/three.js/issues/11438#issuecomment-501942328. Variants are applied well after the model was loaded, outside of GLTFLoader, and the example wouldn’t know about these details.Ideally this model would contain vertex tangents… Blender can generate them, but won’t read/write the variants, so unfortunately that’s difficult to add at the moment. With vertex tangents this would not be an issue.
Perhaps https://github.com/mrdoob/three.js/pull/20789 would also help fix this, but I’m still worried about several parts of that.