The color of the environment map is displayed brighter than r98
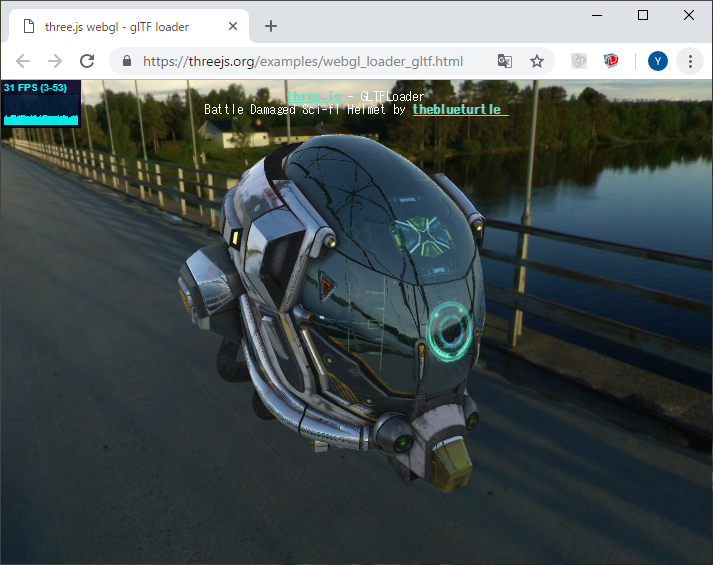
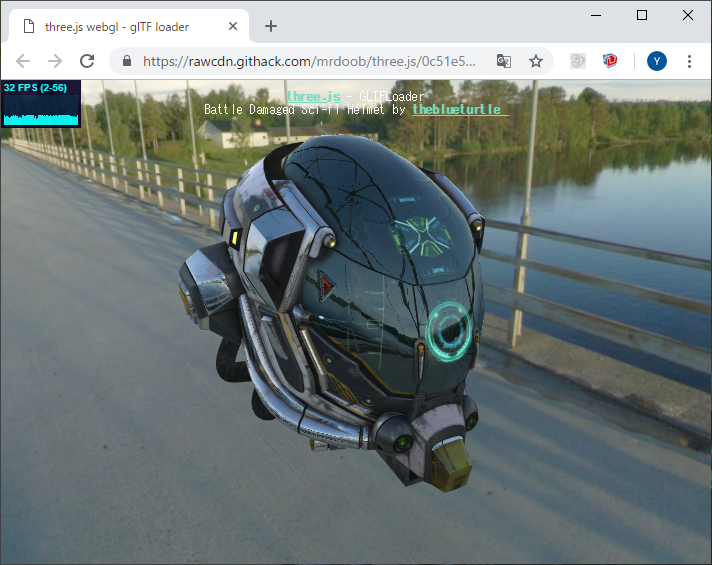
See original GitHub issueI tried webgl_loader_gltf sample with three.js r98 and r99.
As a result of comparison, r99 seems to be slightly brighter than r98.
I think that it is necessary to specify THREE.sRGBEncoding in the environment map if it is over r99.
However, applying THREE.sRGBEncoding to the environment map will make the model darker, so I think further actions are necessary. Unfortunately I do not know how to do it.
three.js r99 + sRGBEncoding result:

Issue Analytics
- State:
- Created 5 years ago
- Comments:42 (12 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
R99: cubemap brighter - Questions - three.js forum
Issue: The color of the environment map is displayed brighter than r98. I tried webgl_loader_gltf sample with three. js r98 and r99. As...
Read more >Environment settings | Substance 3D Painter
Environment Map. Environment map texture to be used to light the scene. Can be found in the Assets window by using the "Environment"...
Read more >Environment Settings - V-Ray for 3ds Max - Chaos Help
Use an Output map to control the brightness of the environment map if the map itself doesn't have brightness controls. Texture – Lets...
Read more >Gigabyte M27Q Review - PCMonitors.info
The contour map below shows these deviations graphically, with darker greys representing lower luminance (greater deviation from brightest point) ...
Read more >environment background showing white in viewport - 3ds Max
But, viewport showing it as white color either in realistic or shaded with map. ... The HDRI is very bright, and is showing...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found



@tsuchan See https://github.com/mrdoob/three.js/wiki/Migration-Guide
My two cents:
I would suggest that roughness, metalness, glossiness, normal, bump just be linear always. It sometimes will be slightly wrong but I doubt people will notice.
Only the color channels should allow for decoding, either sRGB, or linear. I would suggest handling sRGB/etc decoding in Javascript and assume within the shaders that all uniforms are in linear color space. The last thing we need is more complexity in the shaders, especially a decode per pixelshader instantiation that is exactly the same each time (and another DEFINE or uniform - there are too many of those already.)