Add drag & drop component
See original GitHub issue- I have searched the issues of this repository and believe that this is not a duplicate.
Summary 💡
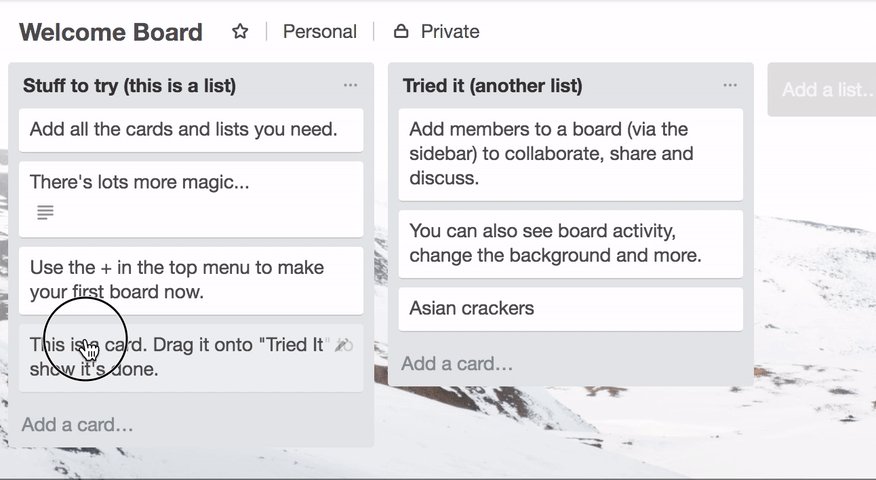
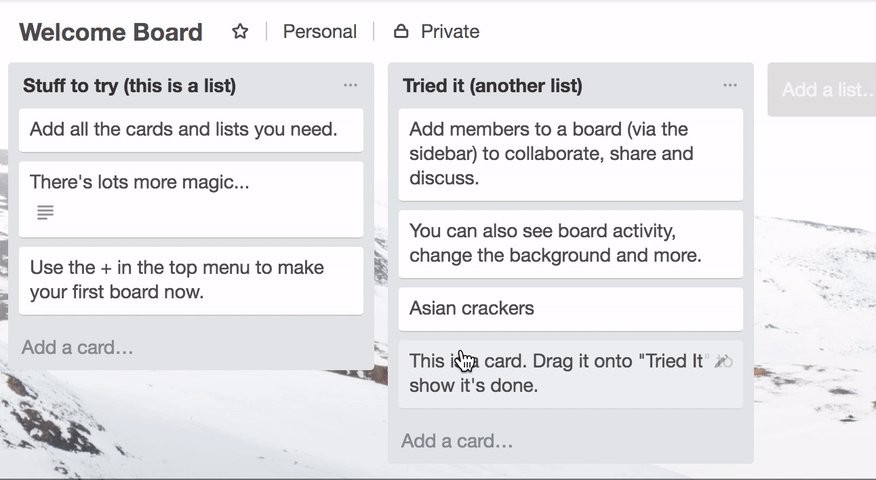
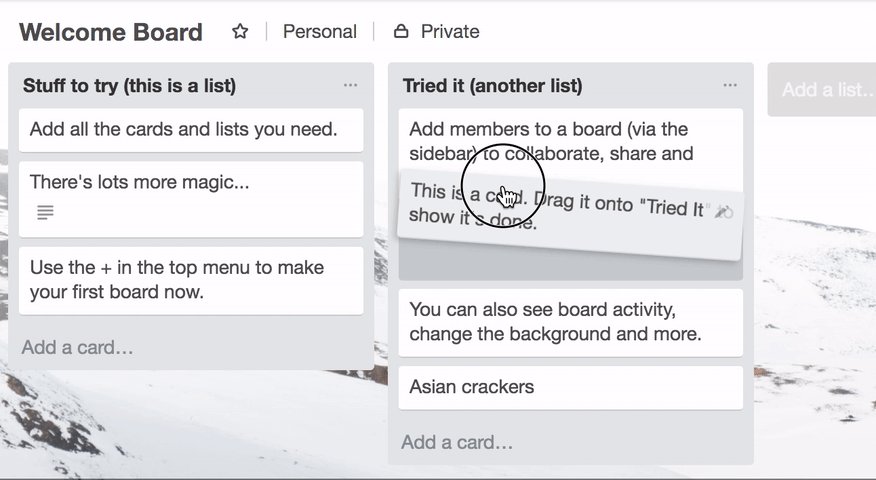
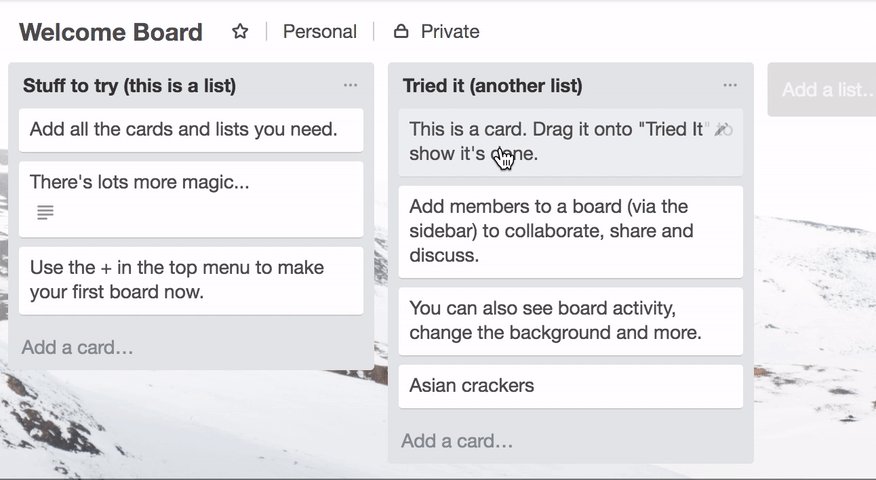
Drag and drop components to reorder/reorganise them. Components that could use this could be either lists, grids, or chips. Such as described on uxdesign and mentioned briefly on material.io
For lists it could be done via an Icon which has that functionality whilst the rest of the ListItem does not, and you drag the “handle”, not the list itself. For more “boxy” elements, could work as a wrapper around the entire element OR as an icon in a corner which the user grabs.
Icon wise some ideas could be the drag handle, open_with, or toggle with CSS between the grab and grabbing cursor icon as outlined on MDN
Examples 🌈
http://materialdesignadmin.com/sortable.html which I think uses https://github.com/SortableJS/Sortable https://jsbin.com/visimub/edit?html,js,output

Motivation 🔦
An easy way for developers to allow users to reorganise images, text and such like which are grouped together, alternatively as a quiz/ranking system of a 1 to 10 “Organise this list in the order in which you like these flavours of ice-cream” (like this )
Issue Analytics
- State:
- Created 3 years ago
- Reactions:19
- Comments:7 (5 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
So … basically react-beautiful-dnd? I don’t think there would be any extra value if Material UI were to re-implement that behavior.
react-beautiful-dnd doesn’t have material-ui design and uses emotion instead. For the record there’s also react-dnd.