[Autocomplete] freeSolo (tags) does not not allow enter the same value more then once
See original GitHub issueIn autocomplete with multiple values (tags), on the feeSolo version, if you try to insert the same value twice, the first value is deleted.
Current Behavior 😯
If I add tag and try to add it again it deletes the first one.
Expected Behavior 🤔
It should allow insert the same value many times.
Steps to Reproduce 🕹
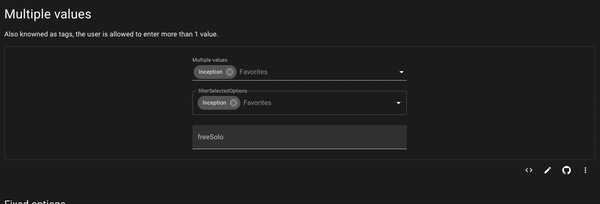
https://material-ui.com/components/autocomplete/#multiple-values
in the freeSolo version:
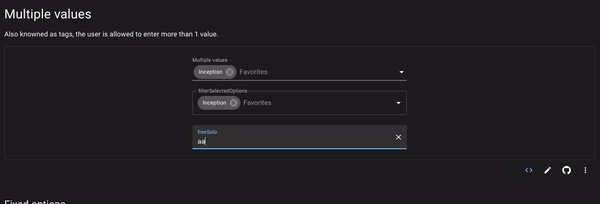
- add the tag
aa - try adding the tag
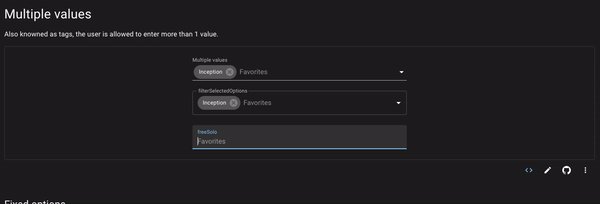
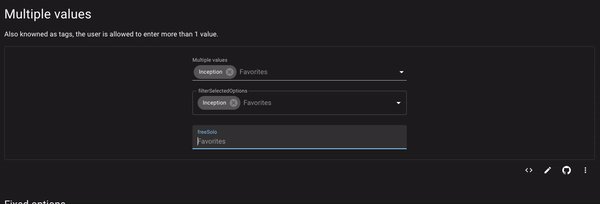
aaagain - instead of adding it, it will delete the first
aatag

Issue Analytics
- State:
- Created 4 years ago
- Reactions:1
- Comments:13 (13 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
[Autocomplete] freeSolo (tags) does not not allow enter the ...
In autocomplete with multiple values (tags), on the feeSolo version, if you try to insert the same value twice, the first value is...
Read more >MUI Autocomplete multiple freesolo; how to get new values?
Everything is functioning, I can add items to the list (including new items), remove, etc.
Read more >React Autocomplete component - Material UI - MUI
The autocomplete is a normal text input enhanced by a panel of suggested options. ... Also known as tags, the user is allowed...
Read more >A Guide on Material UI AutoComplete in React - Refine Dev
The value state represents the value chosen by the user by clicking or pressing “Enter.” The input value represents the value displayed in...
Read more >Material UI AutoComplete in React | by Arooj Khan - Medium
These states are controlled independently, and each one is isolated. However, the free solo state allows the user to enter any value. As...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@m4theushw Awesome. Thank you for the help on this component 😃.
https://github.com/mui-org/material-ui/pull/19215