[Autocomplete] Multiple with many options take too much space
See original GitHub issue- I have searched the issues of this repository and believe that this is not a duplicate.
Summary 💡
Currently for an Autocomplete with the multiple option, the height of the autocomplete will grow as more items are selected and more chips are displayed. It would be useful to have an option to limit the number of rows of chips that can be displayed, so that a vertically growing list of chips will not disrupt the layout of the rest of the page.
Examples 🌈
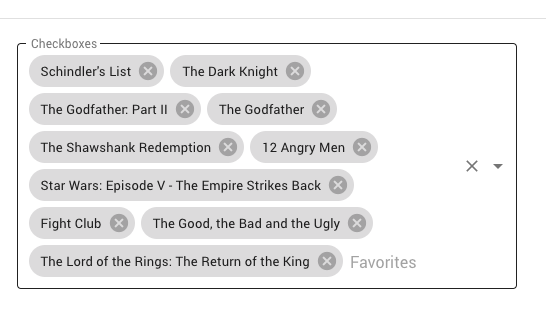
Here is the current behavior from material-ui component demo:

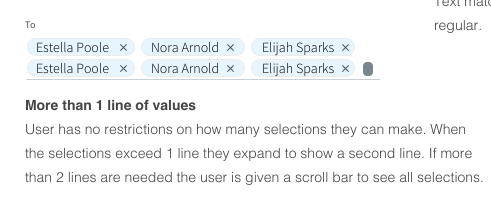
Here is a design spec for multi-line that has vertical scrolling rather than horizontal (this is actually what we were asked to implement)

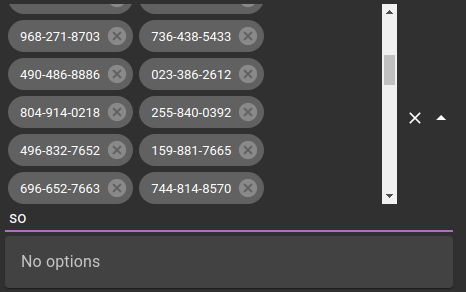
The material design specification on Input Chips has a section labeled “Placement” that indicates that chips can appear in a horizontal scrollable list, which is slightly different but might work for us as well.
https://material.io/components/chips/#input-chips
Motivation 🔦
In our application design we have many multiple select auto complete filter boxes in a grid and we don’t want the layout to be disrupted by displaying a lot of chips. We love your new Autocomplete component and this seemed like a useful feature or at least one that would make our designer happy.
Issue Analytics
- State:
- Created 4 years ago
- Reactions:13
- Comments:16 (6 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Is it possible to set maximum number of tags that will be visible when focused?
I found a temporary solution.
In your renderInput
Result:
Let me know if this works for you 😃
If you found a way to replace maxHeight in px to maxHeight to rowsMax, let me know