Improve Material-UI performance
See original GitHub issueFirst, thank you very much for this awesome component library! It’s great!
I added a drawer in my new app. Mostly, I copypasted drawer example. Just for PoC I multiplied
<Divider />
<List>{mailFolderListItems}</List>
section.
After that it feels very slow, especially on mobile device (nexus 4, cordova with crosswalk 20). I use dev mode, but prod mode doesn’t speed up much.
Through react dev tools I noticed that components in mailFolderListItems rendered on every link click in react-router or even menu open. It takes sometime up to 50-60ms to rerender ONE {mailFolderListItems}. I use
const modalProps = {
keepMounted: true, // Better open performance on mobile.
};
To eliminate uncertainty with other app components, I converted mailFolderListItems to Component and disable rerendering:
class MailFolderListItems extends React.Component<{}, {}> {
shouldComponentUpdate() {
return false;
}
render() {
return (
<List>
<Link to={Routes.Startpage.path}>
<ListItem>
<ListItemIcon>
<InboxIcon />
</ListItemIcon>
[...]
<Divider />
<MailFolderListItems />
After that this part feels OK.
I found https://github.com/mui-org/material-ui/issues/5628 . I suggest to revisit it. Optimizing shouldComponentUpdate is fundamental and most important step to gain performance. PureComponent is just most common shortcut.
Furthermore, I noticed that very much time (1-2ms and more for EVERY material-ui component) is spended in WithStyles.
- I have searched the issues of this repository and believe that this is not a duplicate.
Expected Behavior
I’m expecting to get most of possible react performance for this great library.
Current Behavior
The app get slower with every material-ui component.
Steps to Reproduce (for bugs)
I don’t provide reproducing example yet, because I just copypasted from component demo page, but if needed I can provide codesandbox demo. For browser it’s noticeable, if browser slowed down by factor >=5x in performance setting.
Your Environment
| Tech | Version |
|---|---|
| Material-UI | 1.0.0-beta.38 |
| Material-UI Icons | 1.0.0-beta.36 |
| React | 16.2.0 |
| browser | cordova crosswalk 20 (equals android chrome 50) |
Issue Analytics
- State:
- Created 5 years ago
- Reactions:49
- Comments:93 (53 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
@oliviertassinari as a great developer, how you can write things like this? Why you use your personal assumptions as arguments and no facts? I think, I presented enough facts above. I did everything to show it, because I like this project and want to contribute. It’s not enough? Ok, then more facts and no assumptions.
Just for you I reduce to 10 Buttons. 10! It’s mean any 10 components (worse: containers) from material-ui slows down entire app until the app is not usable! Tested on real device with crosswalk 21/chrome 51 without any throttle:
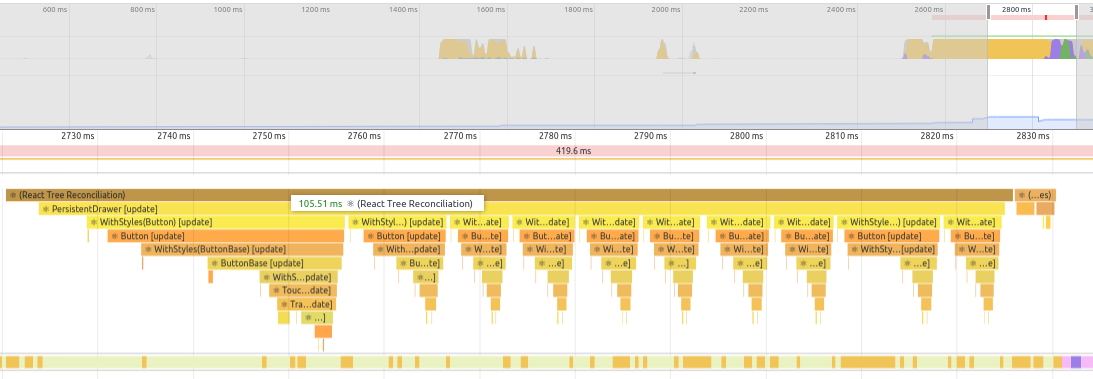
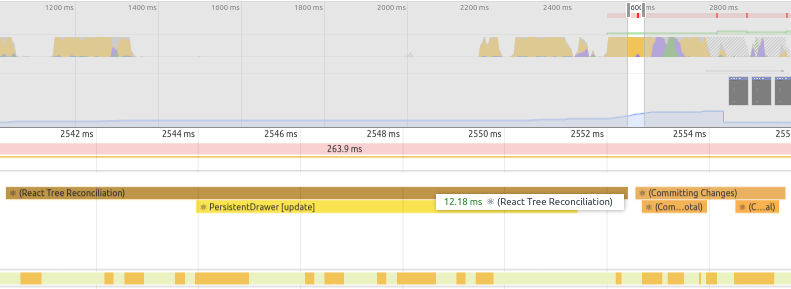
Normal button:
PureButton:
This still an 8x improvement! It’s huge! Can you imagine how important this on mobile device is?
I used Button because it is a one of simplest component! It shows that material-ui is broken from performance point of view. Now, imagine a container components like a AppBar, Toolbar, List, Drawer! This is even worse! You get very quickly to 20 components/containers on every page. And because you don’t expire any slowness on your powerful desktop/mac it’s not mean that material-ui isn’t incredible slow.
Show me an example on codesandbox. I don’t see why this should be happen. I’m sure, this happens only on wrong usage of react components. And official example shows wrong usage, because it seem like react-intl not applied context subscribers. But there is a lot of other components which are aligned with react guidelines and best practices to stay performant.
BTW: WithStyles consume up to 2,27ms for the Button on mobile device. 8 components and you under 60fps.
@Bessonov Performance will be a focus post v1 release. We have tried to keep the core of the library as fast as possible. It should be good enough for +90% of the cases. At least, it’s my experience using the library so far. You haven’t provided any external reference, aside from raising our attention around the fact that performance is important, we can’t make this issue actionable. If you are able to identify a performance root limitation of Material-UI that we can investigate (with a reproduction codesandbox or repository), please raise it. Until then, I’m closing the issue.