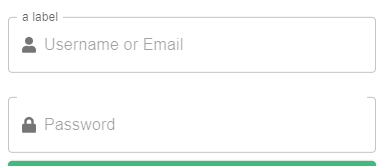
[TextField] Notch appears when no label has been added
See original GitHub issueDuplicates
- I have searched the existing issues
Latest version
- I have tested the latest version
Current behavior 😯
When using TextField without setting a label it seems to show a notch that spans the whole length of the Input. With a label, it looks fine.

Expected behavior 🤔
It should not have the notch on it.
Steps to reproduce 🕹
Add TextField using the following details:
<TextField
placeholder='Username or Email'
InputProps={{
startAdornment: (
<InputAdornment position='start'>
<FontAwesomeIcon icon='user' />
</InputAdornment>
),
}}
fullWidth
margin='normal'
/>
Context 🔦
Trying to render an input without a label for a login screen.
Your environment 🌎
`npx @mui/envinfo`
System:
OS: Linux 5.4 Ubuntu 20.04.2 LTS (Focal Fossa)
Binaries:
Node: 14.18.1 - ~/.nvm/versions/node/v14.18.1/bin/node
Yarn: 1.22.5 - ~/.nvm/versions/node/v14.18.1/bin/yarn
npm: 6.14.15 - ~/.nvm/versions/node/v14.18.1/bin/npm
Browsers:
Brave: 1.33.106
Issue Analytics
- State:
- Created 2 years ago
- Comments:9 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
[TextField] Notch appears when no label has been added
When using TextField without setting a label it seems to show a notch that spans the whole length of the Input. With a...
Read more >What the notched property is supposed to do in Material-UI
When notched is true, it leaves a gap in the outline where the label is placed when the label's shrink property is true...
Read more >inputlabelprops= shrink true | The AI Search Engine You Control
My theory is that the TextField is rendering with a 0px width initially, then once the labelRef is populated (which occurs after the...
Read more >@material/notched-outline - npm
The notched outline is a border around all sides of either a Text Field or Select component. This is used for the Outlined...
Read more >Understanding MUI Labels: TextField Labels, Input Labels ...
If you do want a label value, but you don't want the label visible when the TextField is focused (i.e. the user is...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@michaldudak Textfields with cutouts Version 5.2.4 (https://codesandbox.io/s/formpropstextfields-material-demo-forked-5ynnp?file=/demo.tsx)
Works fine with 5.2.3
@dtrenz Could you please open a new issue with a link to codesandbox showing the problem?