CSS Writing Modes not working
See original GitHub issueHello!
Thanks for the great work in this amazing library. I’ve been having problems while trying to render a page with the “writing-mode” CSS property. The “transform: rotate()” works fine, but there are some differences between them, and sometimes it may not be an option.
writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
*writing-mode: tb-lr;
JS Fiddle http://jsfiddle.net/brenofabio/su9k6p6z/3/
More about CSS Writing Modes: https://24ways.org/2016/css-writing-modes/ https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode https://drafts.csswg.org/css-writing-modes/
Issue Analytics
- State:
- Created 6 years ago
- Reactions:5
- Comments:8 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
HTML - Writing Mode Not changing anything - Stack Overflow
Hi guys i am trying to get a header in my table to show vertically however the writing-mode is not ...
Read more >writing-mode - CSS: Cascading Style Sheets - MDN Web Docs
The writing-mode CSS property sets whether lines of text are laid out horizontally or vertically, as well as the direction in which blocks ......
Read more >Trouble with "transform" and "writing-mode" - Forums
I want to have some text rotated 90 and 270 degrees. When I used “transform: rotate(90deg)”, it worked, sort of: The text was...
Read more >writing-mode vertical not working correctly on chrome ... - Reddit
On firefox, if I put this on div1::after writing-mode: vertical-lr; text-orientation: upright; It works fine. But on chrome based browsers, ...
Read more >Cross Browser Compatibility Guide To CSS Writing Modes
Similarly for sideways-rl, the text is not rendering as it should. Even in Google Chrome browser which is the favourite browser by the...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

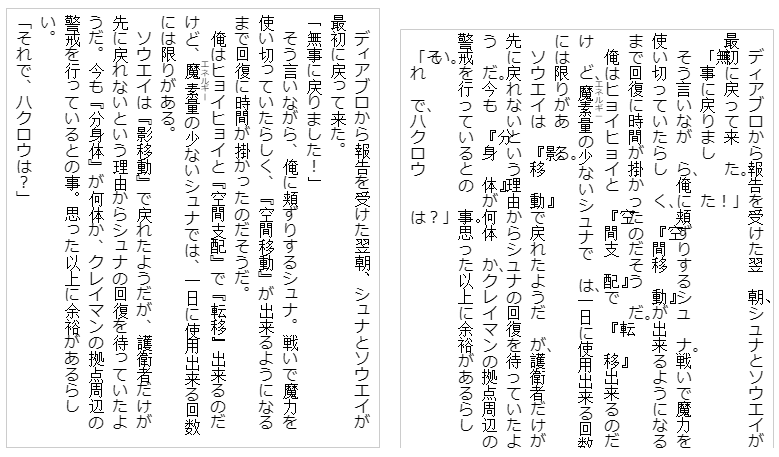
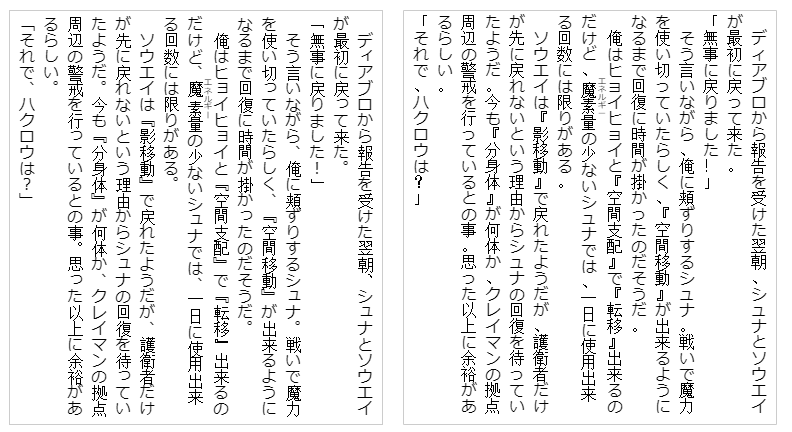
I was trying out a JSFiddle that used an old version (0.4.1) of the library, and vertical-rl actually looked pretty good besides the spacing/rotation of punctuation in the content.
Left is original, right is screenshot: New version of lib (https://github.com/niklasvh/html2canvas/releases/download/v1.0.0-rc.3/html2canvas.min.js):
Old version of lib (https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js):
hope someone can handle it
@s11rikuya Can you give more detail?