Fragment "items": title doesn't render correct with text + asset
See original GitHub issuebug
Consider this snippet:
+++
title = "Agile"
weight = 10
[asset]
image = "scrum.svg"
+++
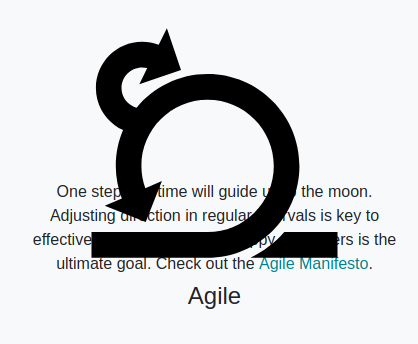
<p>One step at a time will guide us to the moon. Adjusting direction in regular intervals is key to effectively navigate. Having happy customers is the ultimate goal. Check out the <a href="https://agilemanifesto.org/">Agile Manifesto</a>.</p>
This renders like this:

Doesn’t look that nice. I helped myself with this workaround:
+++
title = ""
weight = 10
[asset]
image = "scrum.svg"
+++
<br><br><br><br>
<h4>Agile</h4>
<br>
<p>One step at a time will guide us to the moon. Adjusting direction in regular intervals is key to effectively navigate. Having happy customers is the ultimate goal. Check out the <a href="https://agilemanifesto.org/">Agile Manifesto</a>.</p>
which renders much better (Will add screenshot later).
Issue Analytics
- State:
- Created 4 years ago
- Comments:6 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Variations - Authoring Fragment Content (Assets
Insert visual assets into your fragment (images). Select between Rich Text, Plain Text and Markdown for editing. Upload Content. View key ...
Read more >Fragment doesn't change after item click Navigation Drawer
I'm building an app which contains a NavigationDrawer to navigate between Fragments. For some reason, when pressing on any item in the ...
Read more >Customizing and Extending Content Fragments ... - GitHub
If the value is singleText (and there is only one element configured) then the element is rendered as a text with in-between content,...
Read more >Fragment transactions - Android Developers
Each set of fragment changes that you commit is called a transaction, ... Each FragmentTransaction should use setReorderingAllowed(true) :.
Read more >Fragment Specific Tags - Liferay Help Center
The lfr-editable tag doesn't render without a unique id . The following three type options are available inside of of lfr-editable tag: text...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@k9ert (Hi Kim, long time no see 😄) SVG files don’t get cropped/resized, even if they are in the same folder as the .md file. You could try another format like PNG, but given the aspect ratio of the icons, I think you won’t be happy with the 300 x 110 cropped version anyway? I’m having the same issue and I’ll probably go with a modified
itemsfragment that allows for square images.I had placed the file on the static-folder as well but moving didn’t help. I’ve created a PR which got deployed from netlify here: https://5ebc55404fea0b4b022ef690--bitcoin-devops.netlify.app/
The branch (and that specific folder) is here: https://github.com/k9ert/bitcoin-devops/tree/rendering_issue/content/_index/approaches