placeholder prop reused incorrectly when rerendering text input with cloneElement wrapper - MS Edge only
See original GitHub issueDiscovered this while creating some form dialog boxes using preact-portal. See reproduction here: https://jsfiddle.net/billneff79/bcphq0zr/
I believe this represents the minimum amount needed to reproduce the issue, which includes:
- A text input with a placeholder attribute and no value
- A component that wraps the input and uses
cloneElementto render its child, the text input - render the wrapped text input with placeholder text “foo” -> render null in place of the wrapped element -> render the wrapped text input with placeholder text “bar”
Only occurs in Edge (tested using Microsoft Edge 40.15063.674.0)
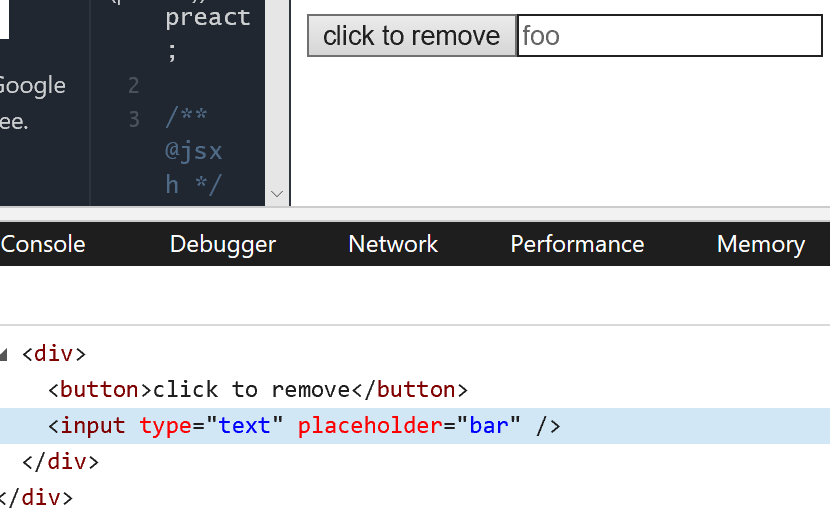
Expected Outcome text input with placeholder text of “bar”
Actual Outcome in Edge text input with placeholder text of “foo”

Other Notes I created a similar setup using React and did not encounter the same problem on Edge: https://jsfiddle.net/billneff79/6b2eu3wy/4/
The cloneElement with a wrapping parent seems important. If there is no wrapping element, (e.g. if you just clone inline) the issue does not occur.
I have not seen this issue on any other browsers.
Issue Analytics
- State:
- Created 6 years ago
- Reactions:1
- Comments:6 (4 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
We have encountered this issue in our project and fixed it by workaround mentioned in https://github.com/developit/preact/issues/1208 (we disabled Preact component recycling for the component which wraps input element).
Good news: We completely removed the recycler from Preact. Bugs like this where the wrong components are reused are now a thing of the past 👍 An alpha is already available on npm and a final version should follow sometime soon 💯