Canvas showing completely white
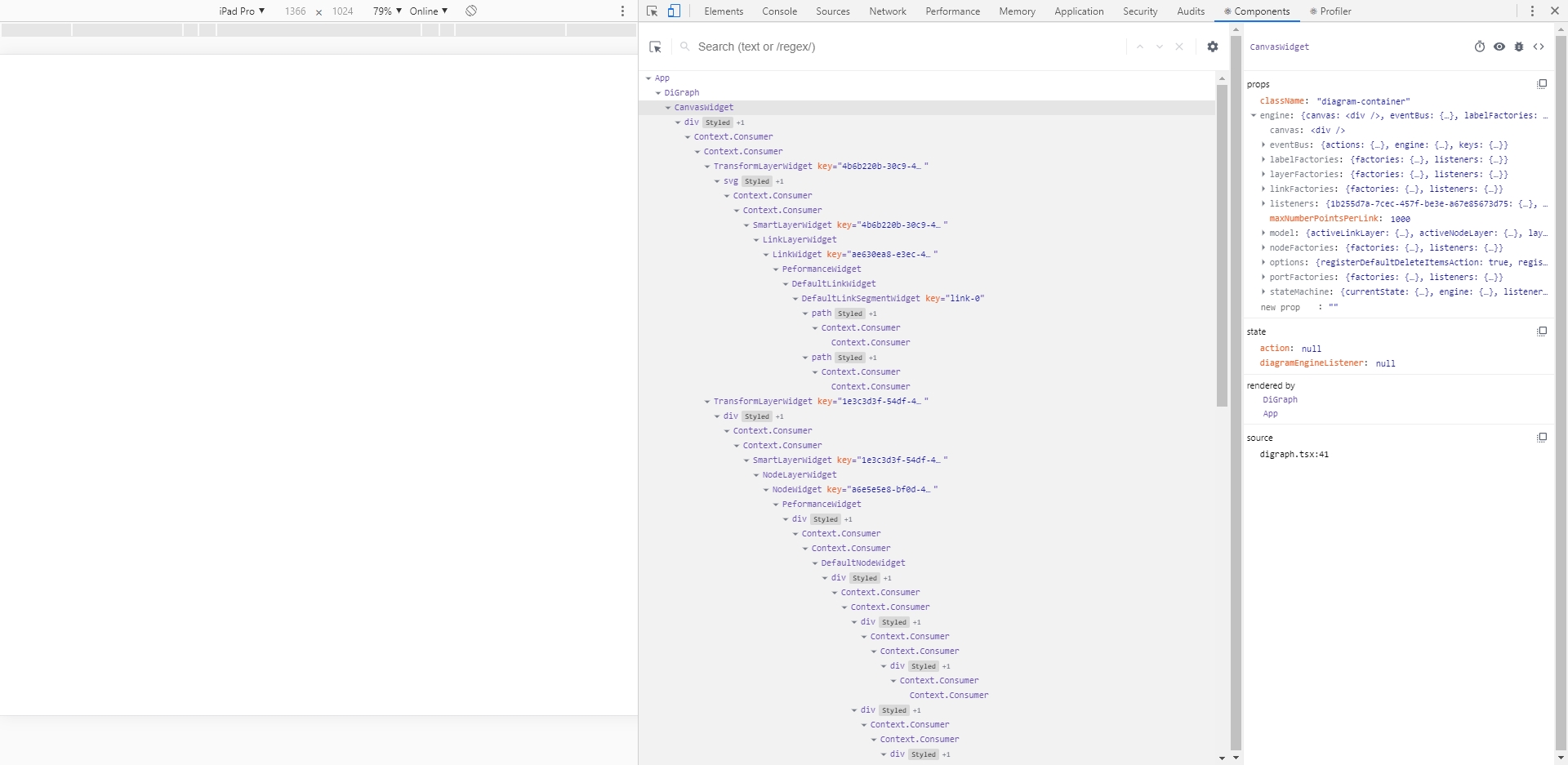
See original GitHub issueI am using a basic CreateReactApp installation, added all the dependencies including the support for typescript, the code doesn’t generate any error, but the canvas is completely white. In the developer console it seems that something is created but I am not able to do anything.
This is the component .tsx
import React from 'react';
import createEngine, {
DefaultLinkModel,
DefaultNodeModel,
DiagramModel
} from '@projectstorm/react-diagrams';
import {
CanvasWidget
} from '@projectstorm/react-canvas-core';
// create an instance of the engine with all the defaults
const engine = createEngine();
// node 1
const node1 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node1.setPosition(100, 100);
let port1 = node1.addOutPort('Out');
// node 2
const node2 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node2.setPosition(100, 100);
let port2 = node2.addOutPort('Out');
// link them and add a label to the link
const link = port1.link<DefaultLinkModel>(port2);
const model = new DiagramModel();
model.addAll(node1, node2, link);
engine.setModel(model);
export default class DiGraph extends React.Component{
render(){
return (
<CanvasWidget className="diagram-container" engine={engine}/>
);
};
}
And this is my package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/core": "^10.0.28",
"@emotion/styled": "^10.0.27",
"@projectstorm/react-diagrams": "^6.0.1-beta.7",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"@types/jest": "^25.1.4",
"@types/node": "^12.12.31",
"@types/react": "^16.9.25",
"@types/react-dom": "^16.9.5",
"closest": "^0.0.1",
"dagre": "^0.8.5",
"lodash": "^4.17.15",
"mathjs": "^6.6.1",
"pathfinding": "^0.4.18",
"paths-js": "^0.4.10",
"react": "^16.13.1",
"react-digraph": "^6.6.4",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1",
"resize-observer-polyfill": "^1.5.1",
"typescript": "^3.8.3"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
And the tsconfig.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/core": "^10.0.28",
"@emotion/styled": "^10.0.27",
"@projectstorm/react-diagrams": "^6.0.1-beta.7",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"@types/jest": "^25.1.4",
"@types/node": "^12.12.31",
"@types/react": "^16.9.25",
"@types/react-dom": "^16.9.5",
"closest": "^0.0.1",
"dagre": "^0.8.5",
"lodash": "^4.17.15",
"mathjs": "^6.6.1",
"pathfinding": "^0.4.18",
"paths-js": "^0.4.10",
"react": "^16.13.1",
"react-digraph": "^6.6.4",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1",
"resize-observer-polyfill": "^1.5.1",
"typescript": "^3.8.3"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Something is there for sure and this is driving me nuts!

Issue Analytics
- State:
- Created 3 years ago
- Comments:9 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Solved: Canvas won't load, all I get is a white screen
For some reason my canvas account won't load anything, and all that comes up is a white screen. Im able to log in...
Read more >Blank pages or tools appearing in latest version of Chrome
When a user opens a tool or page within Canvas, they may still see the Navigation bar on the side, but they will...
Read more >Why is Javascript Canvas putImageData drawing a white ...
A completely white cnvas is shown while 4 gray gradients are expected. Minimal working example: <!DOCTYPE html> <html> <head> ...
Read more >Canvas goes white and blue when selecting object.
Hi all,. We're extremely sorry to hear about this trouble. I have raised this issue to the Product team ... I am getting...
Read more >white screen of death - General Questions - Krita Artists
After working a while without any troubles, Krita suddenly got a white screen and is not responding any ... angle or disable canvas...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Yeap this one https://github.com/projectstorm/react-diagrams/issues/511#issuecomment-608591533 from @mkellogg91 is working
Doesn’t work for me. I can have the right background color but still the node are not showing