Feature: add character/word/line index attributes to the text geometry
See original GitHub issueCustom shaders applied to Text instances could enable some really nice animation effects. For many of these, you’d want to treat each character/glyph independently, and for that you need something in the shader telling you which character is currently being rendered.
Theoretically gl_InstanceID could be used for this, since we use instancing for the glyph quads. And this kinda-sorta works: https://codesandbox.io/s/zealous-water-m8lzq?file=/src/index.js – but gl_InstanceID is only available in WebGL2, and it appears to be broken in ANGLE implementations when used within functions other than void main. So it’s not realistically usable for this right now.
Instead, we could add our own instance attribute, something like attribute float charIndex;, which just holds an incrementing character index. Custom shaders could then make use of that.
I’d probably want to make it an opt-in feature, something like textmesh.includeCharIndexInShader = true, just to avoid creating that extra attribute array if it isn’t needed.
Issue Analytics
- State:
- Created 3 years ago
- Reactions:6
- Comments:18

 Top Related StackOverflow Question
Top Related StackOverflow Question
@lojjic Just want to express my interest in this feature 😺
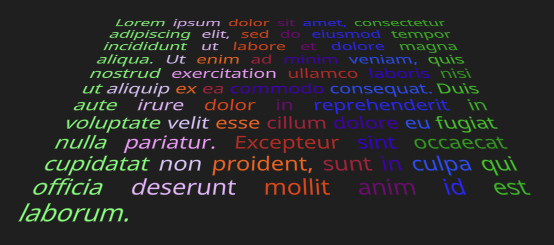
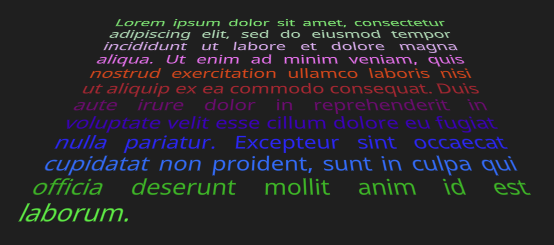
I’ve got lots of cleanup to do, but I have an initial POC of the above counts. Here are examples using the various index/total pairs to change color in a fragment shader:
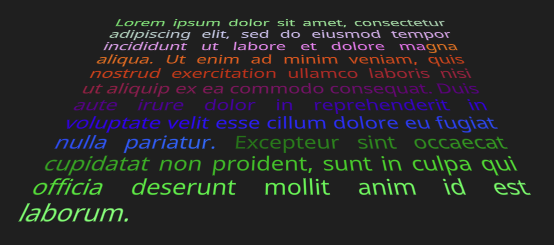
charIndex / totalChars:
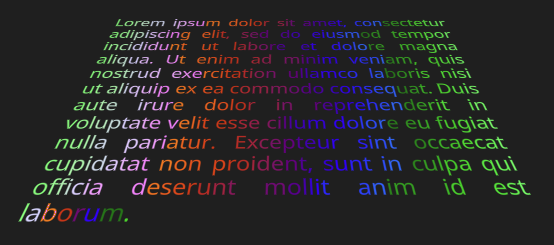
charInWordIndex / totalCharsInWord:
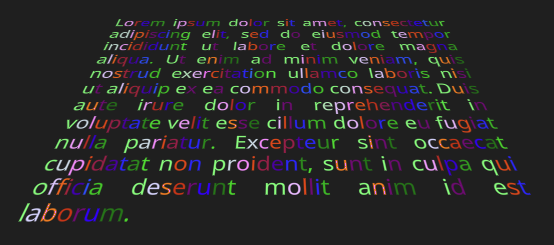
charInLineIndex / totalCharsInLine:
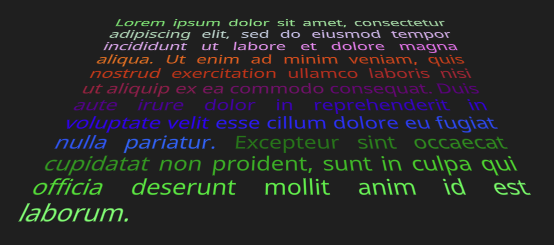
wordIndex / totalWords: (looks very similar to charIndex/totalChars in this example but there’s a subtle difference)
wordInLineIndex / totalWordsInLine:
lineIndex / totalLines:
I managed to get all the data into a max of 3 uniforms + 2 attributes, which is pretty good. I still want to make them optional.