page. setRequestInterception causes network requests to hang/timeout
See original GitHub issueSteps to reproduce
Tell us about your environment:
- Puppeteer version: 1.20.0
- Platform / OS version: macOS (10.14.5 (18F203))
- URLs (if applicable): https://www.mapbox.com/gallery/#ice-cream
- Node.js version: 10.15.2
What steps will reproduce the problem?
Setting request interception causes certain requests to never completely resolve (though the goto method doesn’t seem to mind).
Try the following:
const puppeteer = require('puppeteer');
async function run() {
let browser = null;
try {
browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://www.mapbox.com/gallery/#ice-cream', { waitUntil: 'networkidle0' });
await page.screenshot({ path : './temp.png' });
} catch (e) {
console.error(`Saw error:`, e);
} finally {
if (browser) {
browser.close();
}
}
}
run();
This returns a screenshot of:

Now, turn on request interception:
const puppeteer = require('puppeteer');
async function run() {
let browser = null;
try {
browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setRequestInterception(true);
page.on('request', r => r.continue());
await page.goto('https://www.mapbox.com/gallery/#ice-cream', { waitUntil: 'networkidle0' });
await page.screenshot({ path : './temp.png' });
} catch (e) {
console.error(`Saw error:`, e);
} finally {
if (browser) {
browser.close();
}
}
}
run();
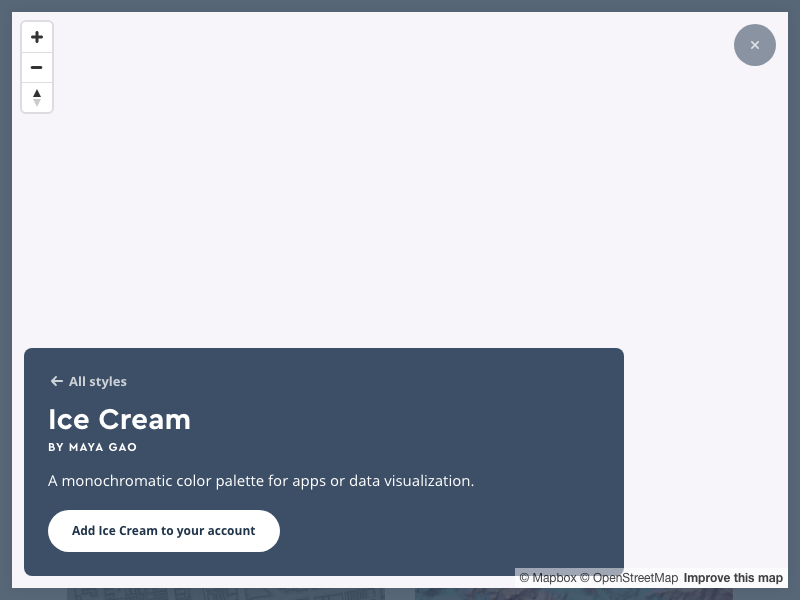
This produces the following, as mapping tiles don’t load (they hang)

What is the expected result? All network requests should resolve, when the condition matches
What happens instead? Network requests never resolve completely.
My suspicion is that this has to do with the version of Chromium bundled with pptr, but I haven’t checked prior version just yet.
Issue Analytics
- State:
- Created 4 years ago
- Reactions:22
- Comments:25 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Page.setRequestInterception() method - Puppeteer
This provides the capability to modify network requests that are made by a page. Once request interception is enabled, every request will stall...
Read more >Network domain - Chrome DevTools Protocol - GitHub Pages
Network.setRequestInterception ExperimentalDeprecated #. Sets the requests to intercept that match the provided patterns and optionally resource types.
Read more >Network.setRequestInterception causes invalid SSL pages to ...
but notice that when I attempt to take a screenshot of a webpage which has a wrong host SSL certificate the script hangs...
Read more >Headless Chrome: an answer to server-side rendering JS sites
newPage(); // 1. Intercept network requests. await page.setRequestInterception(true) ...
Read more >Web Scraping with a Headless Browser: A Puppeteer Tutorial
The interceptor can be defined in the following way: await page.setRequestInterception(true); page.on('request', (request) => { ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Facing the issue in 2021 as well
Enabling await page.setRequestInterception(true); stops futher execution, and removing await page.setRequestInterception(true); will run smoothly. There is issue with await page.setRequestInterception(true);