react-bootstrap's Modal does not work with React 16
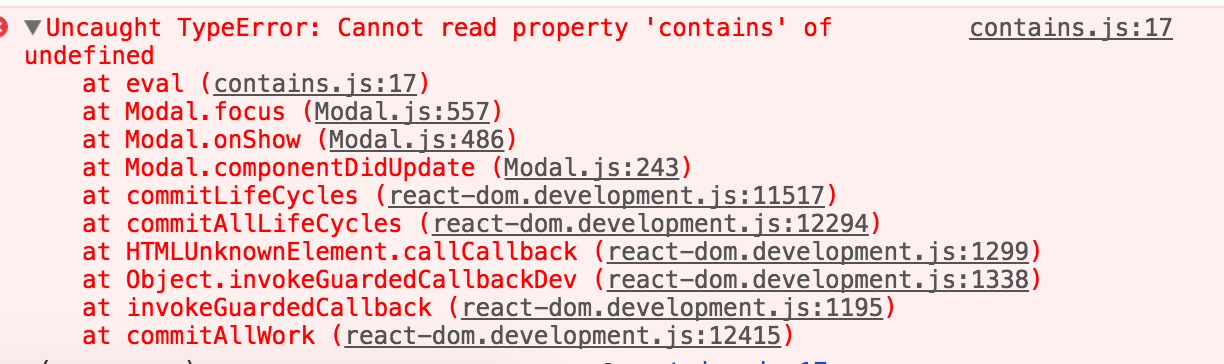
See original GitHub issueLook like the recent react’s update has cause react-bootstrap modal to stop working. Here are the errors:


This issue is also discussed on react-overlays
https://github.com/react-bootstrap/react-overlays/issues/188
Issue Analytics
- State:
- Created 6 years ago
- Reactions:125
- Comments:40 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
react bootstrap Model box doesn't work in react 16
The Modal component from the react-bootstrap library is currently incompatible with React v16 and there is no officially released ...
Read more >Working with Bootstrap's Modals in React | Pluralsight
In this guide I will show you how to install react-bootstrap, show and hide a modal, work with different modal events, and customize...
Read more ><Modal/> Component - React-Bootstrap
Bootstrap only supports one modal window at a time. Nested modals aren't supported, but if you really need them, the underlying @restart/ui library...
Read more >How to Make A React Bootstrap Modal - Ordinary Coders
React is an open-source JavaScript library for user interface components. When combined, React and Bootstrap modals can quickly create a clean ...
Read more >react-bootstrap-modal - npm Package Health Analysis - Snyk
Learn more about react-bootstrap-modal: package health score, popularity, security, maintenance, versions and more. ... No known security issues. popularity.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

There is no good fix until we can upgrade the underlying portal component to the new react v16 api, which is almost done, we are working through some api considerations in the PR until then tho the modal isn’t supported in v16
As a workaround one can create new component
Or maybe someone has better solution would be nice.