Feature request - Improve `addNodeAndEdge` utility to also bind edges to ports
See original GitHub issueAt this time, the addNodeAndEdge utility helps us easily add a new node and link it to another node while creating the edge.
export declare function addNodeAndEdge(nodes: NodeData[], edges: EdgeData[], node: NodeData, toNode?: NodeData): {
nodes: NodeData<any>[];
edges: EdgeData<any>[];
};
Although, if ports are configured on both nodes, it should allow us to configure ports binding too.
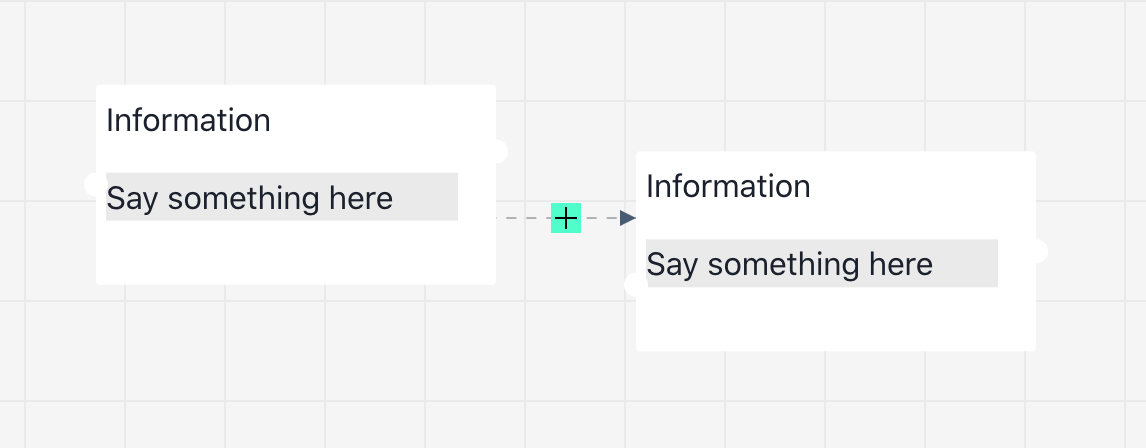
At this time, if ports are defined on the nodes, they aren’t being used, which generates something odd:

In a simple use-case, where both nodes have at most 1 port per side, it should be straightforward to automatically configure binding.
The toNode is the source and should be bound by its WEST port (when Canvas direction = 'RIGHT'), while the node is the destination and should be bound by its EAST port.
Things might get more complicated when a node has several ports in the same side, but I suggest having an auto strategy that binds to the first port it finds on the side the node should be bound.
We might have a 5th argument to addNodeAndEdge, such as:
addNodeAndEdge(nodes: NodeData[], edges: EdgeData[], node: NodeData, toNode?: NodeData, portsResolver: (node: NodeData, toNode?: NodeData) => {nodePorts: PortData[], toNodePorts: PortData[]}): {
nodes: NodeData<any>[];
edges: EdgeData<any>[];
};
If unspecified, the 5th argument would use the default implementation, which behaves as above mentioned (binding to the first port it finds on the expected side), providing a custom portsResolver would override this behaviour and allow for more customisation.
Does this feature request makes sense? Is it something that might be added natively? I believe it would ease usage of Ports by providing a sane default behavior, while allowing for extra customisation for non-covered use-cases.
Issue Analytics
- State:
- Created 3 years ago
- Comments:6 (6 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Documentation updated in https://github.com/reaviz/reaflow/pull/72
I implemented the same in my app. It really depends on your requirements - for mine I had certain restrictions that were difficult to abstract in a way that would not make it more complicated to use. These helpers are really just starting places for common use cases - I would encourage you to make a PR to the docs in a seperate page like
Advanced > Extended Helpersor something.