Use the new `toast` component in `restore-file`
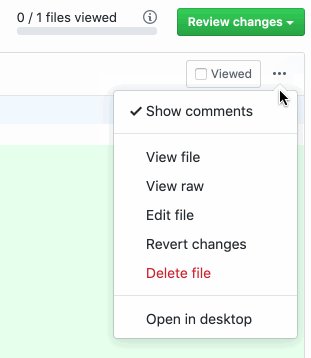
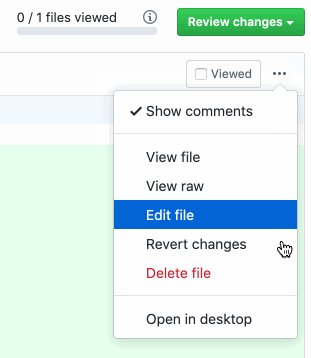
See original GitHub issuerestore-file changes the menu item inline

But instead of changing the menu, we should use the new toast introduced by https://github.com/sindresorhus/refined-github/pull/4016

Some changes will be needed in the toast to show possible errors. Refer to https://primer.style/css/components/toasts for classnames and icons.
Issue Analytics
- State:
- Created 3 years ago
- Reactions:3
- Comments:8 (8 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
How to create a custom toast component with React
Inside src , create a new folder called components . We'll add our toast and button components to this folder. In React, you...
Read more >Building a toast component - web.dev
A foundational overview of how to build an adaptive and accessible toast component.
Read more >Toast Notifications - Salesforce Lightning Component Library
A component can send a toast notification that pops up to alert users of a success, error, or warning. A toast can also...
Read more >Toast - Shopify Polaris
The toast component is a non-disruptive message that appears at the bottom of the interface to provide quick, at-a-glance feedback on the outcome...
Read more >Lightning Web Component(LWC) Toast Messages - SfdcPoint
Lightning Web component LWC Toast Messages.LWC can send a toast notification that pops up to alert users of success, error or warning.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I think the update branch feature and maybe
clone-branch,git-reblame.Basically wherever we are using the loading icon. (On mobile this is what I can think of offhand)
Probably you’ll want to change this:
https://github.com/sindresorhus/refined-github/blob/ba878fc91552f41f1860a70864917ca3c40914f4/source/features/restore-file.tsx#L86-L109
To something like: