Head row columns are really... Messed up
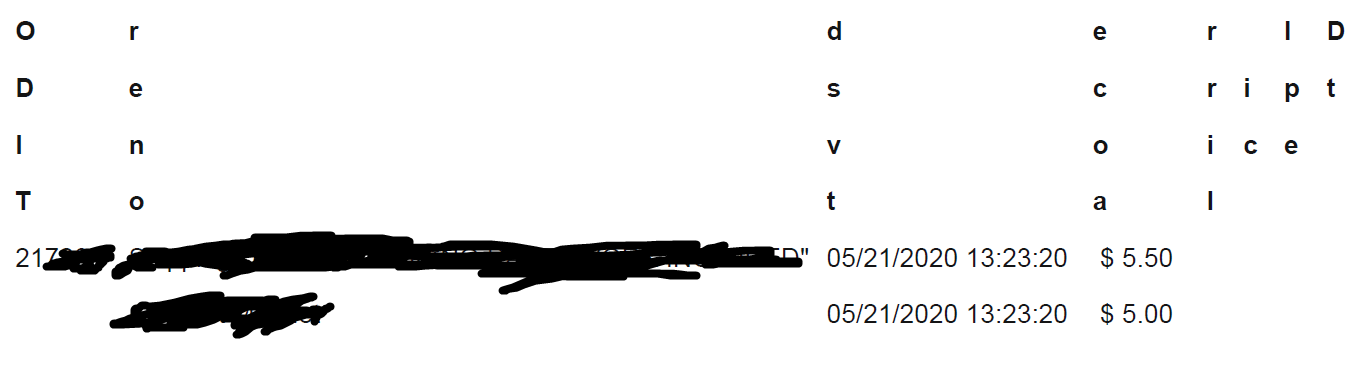
See original GitHub issueI’m not sure how else to describe this - the header row, rather than being column based… Just spans the entire table, each column is listed but they’re listed in such a weird way. The head is 4 columns, and the data is 4 columns - I triple checked.
```
let doc = new jsPDF();
let totalPagesExp = '{total_pages_count_string}';
console.log(header);
console.log(body);
doc.autoTable({
head: header,
body: body,
didDrawPage: function (data) {
// Header
doc.setFontSize(16);
doc.setTextColor(40);
doc.setFontStyle('normal');
doc.text("Order: " + orderR, data.settings.margin.left + 15, 22);
// Footer
var str = 'Page ' + doc.internal.getNumberOfPages()
// Total page number plugin only available in jspdf v1.0+
if (typeof doc.putTotalPages === 'function') {
str = str + ' of ' + totalPagesExp
}
doc.setFontSize(10)
// jsPDF 1.4+ uses getWidth, <1.4 uses .width
var pageSize = doc.internal.pageSize
var pageHeight = pageSize.height ? pageSize.height : pageSize.getHeight()
doc.text(str, data.settings.margin.left, pageHeight - 10)
},
tableWidth: '100%',
styles: { cellPadding: 0, fontSize: 8, cellWidth: "wrap", minCellWidth: "20" },
headStyles: { cellPadding: 0, fontSize: 8, cellWidth: "wrap", minCellWidth: "20" },
columnStyles: { 1: {cellWidth: "100"}, 2: {cellWidth: "150"}, 3: {cellWidth: "100"}, 4: {cellWidth: "100"}, },
theme: 'plain',
margin: { top: 30 }
});
// Total page number plugin only available in jspdf v1.0+
if (typeof doc.putTotalPages === 'function') {
doc.putTotalPages(totalPagesExp)
}
const finished = doc.output()
fs.writeFileSync('./document.pdf', finished, 'binary')

Issue Analytics
- State:
- Created 3 years ago
- Comments:7 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Fit more text in column headings - Microsoft Support
To create two line breaks in the cell, hold down CONTROL + OPTION and press RETURN two times. Type the second label, which...
Read more >Can't select rows / columns to repeat when printing? Easy fix!
The problem: Buttons for rows and columns to repeat are greyed-out · The solution: Set the rows and columns via the “Page Layout”...
Read more >Excel Column and Row Headings - Lifewire
The column header is located above row 1 in the worksheet. ... As with printing, the row and column headings must be turned...
Read more >How to Sort in Excel Rows or Columns Avoid Sort Problems
If there is a blank row or blank column in the data, part of the data might be sorted, while other data is...
Read more >How to Lock Row Height & Column Width in Excel (Easy Trick)
One scenario where this may be needed could be when you have a fixed template that you share with other people and you...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’m smart. If you notice, there’s only one [ and one ], I needed two as per the examples. So I just wrapped the head array in []'s and now it works properly.
Even if I just minimize it to the following it still messes up the headers: