Better default display of arrays of items
See original GitHub issueWould be great to have template filters that convert array fields to bullets and/or delimited lists upon table display:
|to_bullets
|to_comma_delimited
|to_semicolon_delimited
or maybe:
|join_array("bullet")
|join_array("bullet","square")
|join_array(";")
|join_array(",")
Keeping in mind that bullets show up in html as <li> while other delimiting characters appear after the value.
Of course, the fields themselves would remain as facetable arrays.
Issue Analytics
- State:
- Created 2 years ago
- Comments:5 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
default array values - javascript - Stack Overflow
the best and easiest solution is : Array(length of the array).fill(a default value you want to put in the array). example. Array(5).fill(1).
Read more >Arrays - C# Programming Guide | Microsoft Learn
The default values of numeric array elements are set to zero, ... uses the Rank property to display the number of dimensions of...
Read more >Understanding Arrays in JavaScript | DigitalOcean
In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in...
Read more >Indexed collections - JavaScript - MDN Web Docs - Mozilla
element0, element1, …, elementN is a list of values for the array's elements. When these values are specified, the array is initialized with ......
Read more >Display Multi-dimensional Array Data in React - Pluralsight
Two-dimensional arrays or objects can easily be integrated with JSX to ... 1import React from "react"; 2 3export default function App() { 4 ......
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

This worked for me:
<td class="col-{{ cell.column|to_css_class }} type-{{ cell.value_type }}">{{ cell.value | replace('", "','; ') | replace('[\"','') | replace('\"]','')}}</td>I’m sure there is a prettier (and more flexible) way, but for now, this is ever-so-much more pleasant to look at.
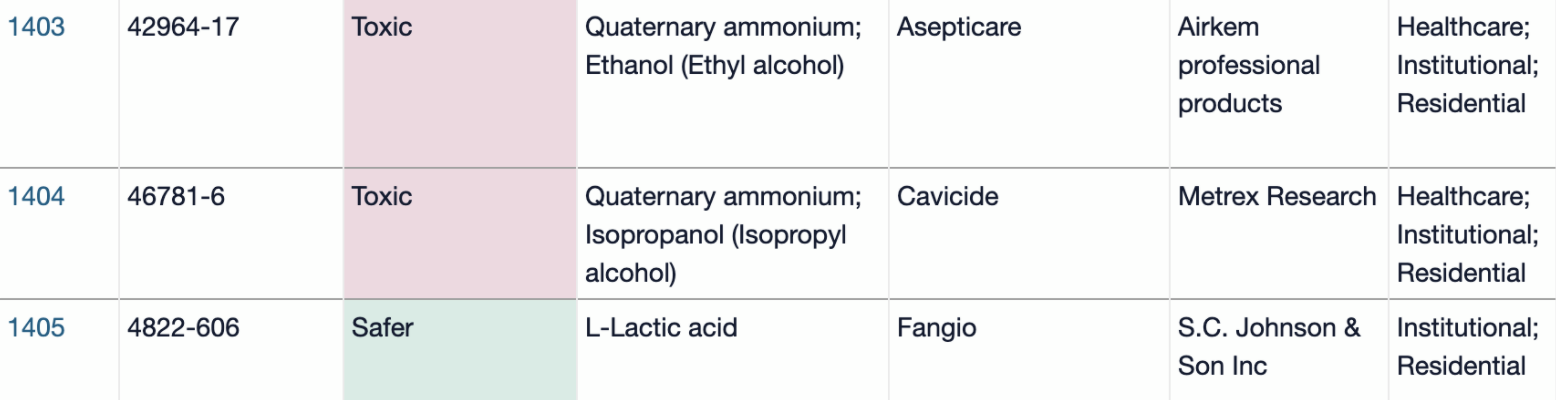
------ AFTER:
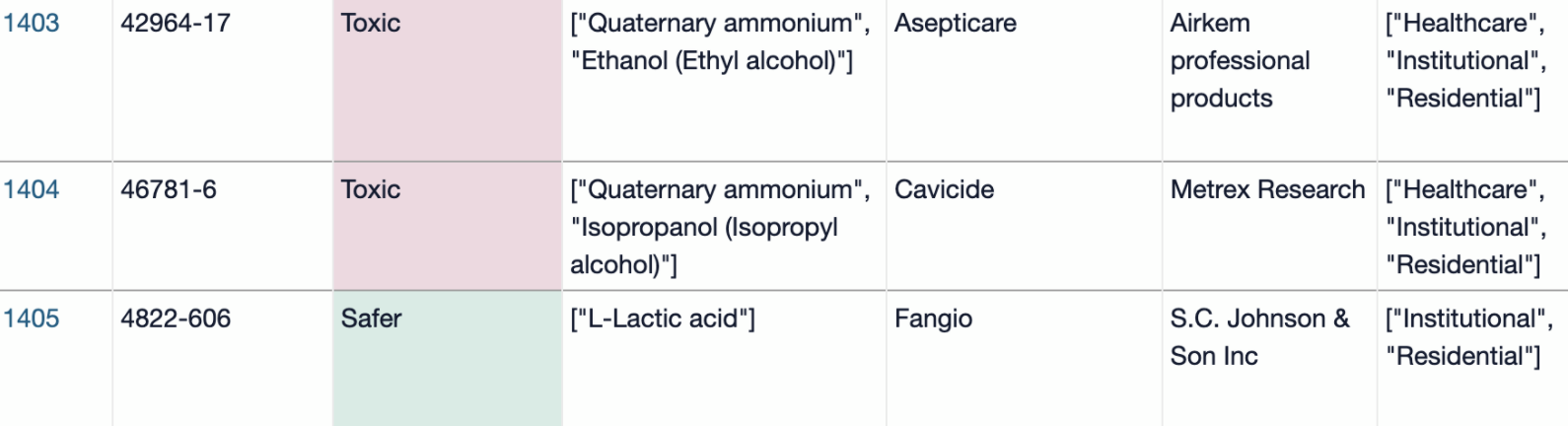
------ BEFORE:
(Note: I didn’t figure out how to have one item have no semicolon, while multi-items close with a semicolon, but this is good enough for now. I also didn’t figure out how to set up a new jinja filter. I don’t want to add to /datasette/utils/init.py as I assume that would get overwritten when upgrading datasette. Having a starter guide on creating jinja filters in datasette would be helpful. (The jinja documentation isn’t datasette-specific enough for me to quite nail it.)
Idea: default to displaying single-dimension JSON arrays of strings as a comma-separated list but show the comma in a different colour - something like this:
I used this HTML for the prototype (re-using
.type-intjust to get the colour):