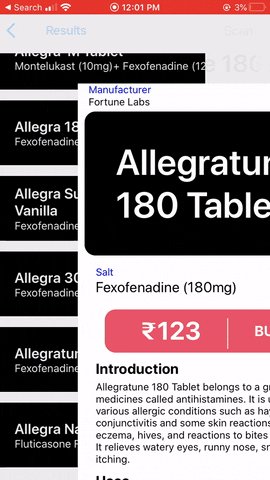
Content overlapping on screen transitions [createNativeStackNavigator]
See original GitHub issuereact native : 0.62 react navigation v5 : react-navigation/native : ^5.7.3 react-navigation/stack : ^5.9.0 expo - 38.0.8

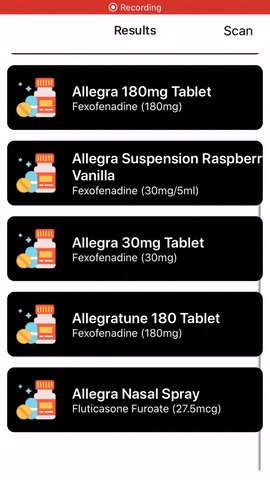
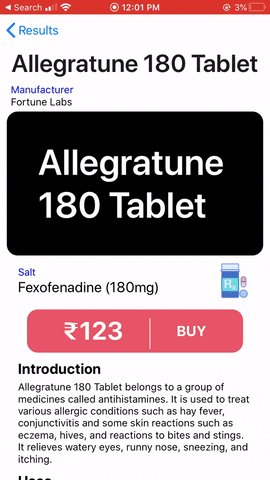
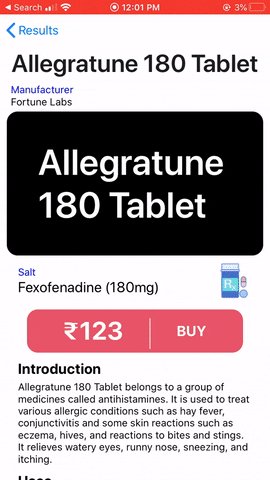
I am using createNativeStackNavigator and i have headerLargeTitle enabled .
This glitch usually happens for longer lists but , does happen on shorter lists too.
Repro-
You can reproduce this error on iOS (i am not sure if this error occurs on android) by putting two screens in a createNativeStackNavigator and setting the headerLargeTitle to true
Issue Analytics
- State:
- Created 3 years ago
- Comments:5 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
createStackNavigator - React Navigation
Provides a way for your app to transition between screens where each new screen ... also float over the screen so that it...
Read more >Avoid react-native navigator scene overlapping - Stack Overflow
Navigator uses animations during transitions between two scenes. In your case it uses fade during the transition.
Read more >createStackNavigator - React Navigation - Netlify
Provides a way for your app to transition between screens where each new screen ... also float over the screen so that it...
Read more >How to change screen background while in transition ... - Reddit
I have made every screen background transparent. But on iOS, the transition between screens leads to a brief overlap of contents of the ......
Read more >Support for react-native-screen 's createNativeStackNavigator
I was just wondering if transitions on gestures (e.g. swipe back) would be something that's possible with native stack compared to the js...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Great! Can I close this issue then?
I think it is not a glitch. You provided
headerStyle: { backgroundColor: "#ffffff00" }which means it has 0 alpha value, so it is transparent. At the beginning of the transition, the content of the below screen appears under that header and it is fully visible due to that 0 alpha value. After the transition, it stops to be transparent since you didn’t provideheaderTranslucent: truewhich would enable the content to go under the screen, so now it is opaque. Am I right or am I not seeing something?