Animating Svg component does not work on android
See original GitHub issueDescription
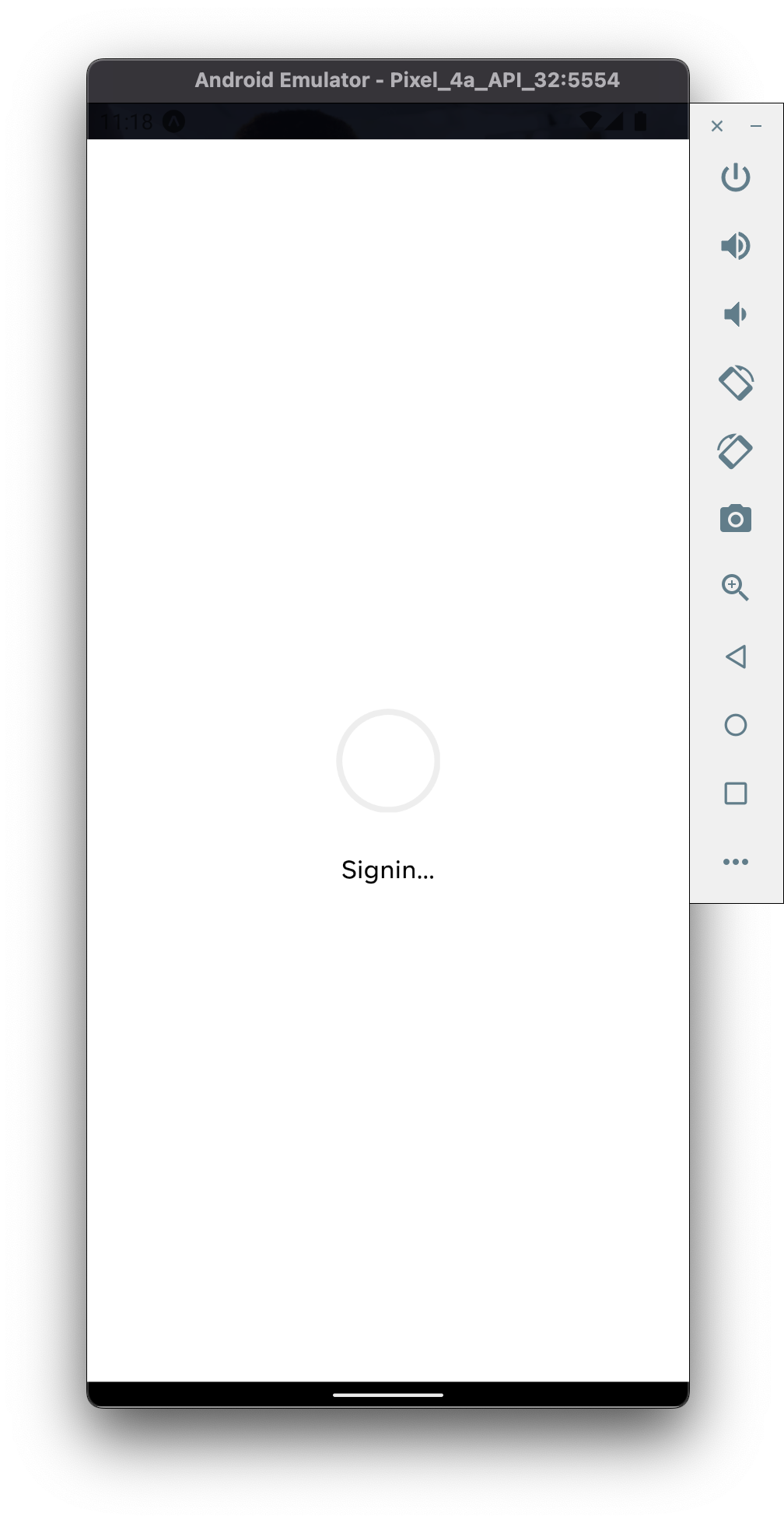
I am working on a progress loader component. The animation works on ios, but it doesn’t work on android. I have tried it on a couple of different emulators as well as as actual devices, the the animation just does not render

Steps to reproduce
Below is the code for the whole component
import React, { useEffect } from "react";
import { Modal, StyleSheet, Text, View } from "react-native";
import Animated, {
useAnimatedProps,
useSharedValue,
withRepeat,
withTiming,
} from "react-native-reanimated";
import Svg, { Circle } from "react-native-svg";
const CIRCLE_LENGTH = 201; // 2 * PI * r
const RADIUS = CIRCLE_LENGTH / (2 * Math.PI); // C / (2 * PI)
const STROKE_LENGTH = 4;
const AnimatedCircle = Animated.createAnimatedComponent(Circle);
export default function App() {
const progress = useSharedValue(0);
useEffect(() => {
progress.value = withRepeat(withTiming(1, { duration: 5000 }), 100, true);
}, [progress]);
const animatedProps = useAnimatedProps(() => ({
strokeDashoffset: CIRCLE_LENGTH * (1 - progress.value),
strokeDasharray: CIRCLE_LENGTH,
}));
const baseCircleProps = {
cx: RADIUS + STROKE_LENGTH / 2,
cy: RADIUS + STROKE_LENGTH / 2,
r: RADIUS,
strokeWidth: STROKE_LENGTH,
stroke: "#EEEEEE",
// strokeLinecap: "round",
};
const baseAnimatedCircleProps = {
...baseCircleProps,
stroke: "#161925",
transform: `rotate(${-90},${RADIUS + STROKE_LENGTH / 2},${
RADIUS + STROKE_LENGTH / 2
})`,
};
return (
<Modal animationType="fade" transparent={true} visible={true}>
<View style={styles.background}>
<View style={styles.progressContainer}>
<Svg>
<Circle {...baseCircleProps} />
<AnimatedCircle
animatedProps={animatedProps}
{...baseAnimatedCircleProps}
/>
</Svg>
<Text numberOfLines={1} style={styles.loadingText}>
Signing in...
</Text>
</View>
</View>
</Modal>
);
}
const styles = StyleSheet.create({
background: {
backgroundColor: "#FFFFFF",
flex: 1,
justifyContent: "center",
alignItems: "center",
},
progressContainer: {
width: RADIUS * 2 + STROKE_LENGTH,
height: RADIUS * 2 + STROKE_LENGTH,
},
loadingText: {
lineHeight: 20,
fontSize: 16,
textAlign: "center",
marginTop: 27,
overflow: "visible",
},
});
Snack or a link to a repository
https://snack.expo.dev/@ianyimiah/reanimated-circular-progress-loader
Reanimated version
2.9.1
React Native version
0.69.5
Issue Analytics
- State:
- Created a year ago
- Comments:17 (8 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
android - Animated SVG file not animating - Stack Overflow
I have an animated .SVG that animates perfectly in the browser, but when I import it into Andoroid Studio via the Vector Asset...
Read more >SVG animation not working; am I missing something? - GSAP
Hi, I am new to GSAP and HTML5/Javascript animation; I'm used to timeline animation in Flash and After Effects, but I think it's...
Read more ><animate> - SVG: Scalable Vector Graphics - MDN Web Docs
The SVG element provides a way to animate an attribute of an element over time.
Read more >Animate drawable graphics - Android Developers
Animated vector drawables can animate the attributes of the <group> and <path> elements. The <group> element defines a set of paths or subgroups,...
Read more >Work with SVG files in Animate - Adobe Support
It is recommended that you view SVG on modern browsers with latest updates only. This is because, some graphic filters and color effects...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’m posting here in the case this is an upstream issue, but I’m getting the error posted in the screenshot here and posted some findings here. Any insight would be appreciated.
Upgrading to 13.5.0 did resolve the issue. I appreciate the quick response! 🙌🏻