Light/dark theme disconnected from light/dark scheme
See original GitHub issueExpected behavior
After reading this, as well as squidfunk/mkdocs-material#1266, my understanding is:
- Toggling the theme using the toggle switch will switch the preferred color scheme; and
- Switching the preferred color scheme will toggle the theme.
However, they are disconnected as far as I can tell.
Observed behavior
- Toggling the theme using the switch in the header of this page will update the theme, but not the scheme.
- Toggling the preferred color scheme (e.g., on MacOS, switching from
LighttoDarkinSystem Preferences»General»Appearance) will update the scheme, but not the theme.
Detail
I have created an example that illustrates this. (Source can be found at posita/mkdocs-dark-bug.)
Test matrix:
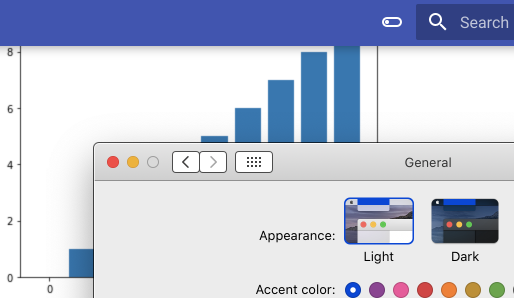
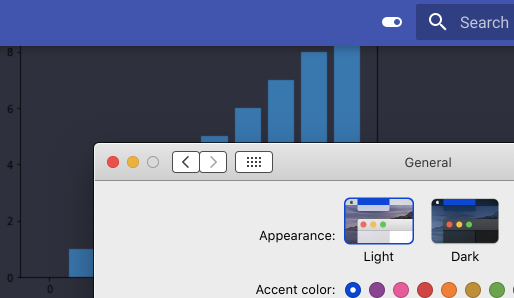
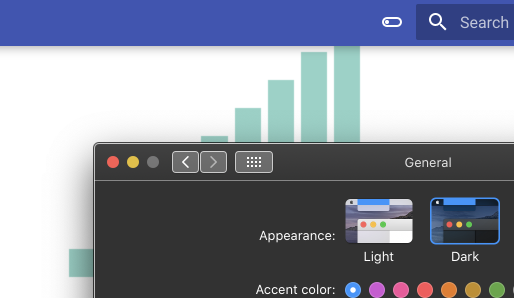
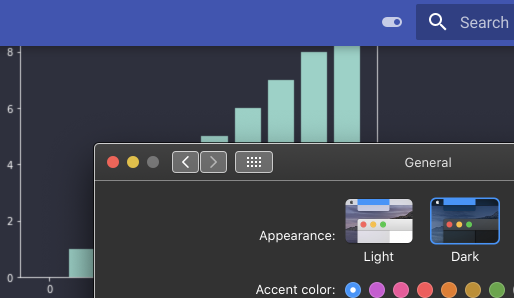
| Theme 👉 Scheme 👇 |
Light | Dark |
|---|---|---|
| Light |  |
 |
| Dark |  |
 |
Tested with:
| package | version |
|---|---|
| mkdocs | 1.1.2 |
| mkdocs-material | 7.1.6 |
| mkdocs-material-extensions | 1.0.1 |
Issue Analytics
- State:
- Created 2 years ago
- Comments:13 (7 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Changing the colors - Material for MkDocs - GitHub Pages
Material for MkDocs supports two color schemes: a light mode, ... Insiders adds support for automatic light / dark mode, delegating color palette...
Read more >Thinking on ways to solve a DARK/LIGHT THEME SWITCH
In today's GUI Challenge, @Adam Argyle shares thinking on a way to build a theme switch component. Often a website will allow switching...
Read more >Dark Mode | Electron
If you want to manually switch between light/dark modes, you can do this by setting the desired mode in the themeSource property of...
Read more >Creating Light/Dark mode on a React App with Context |
It is a simple way to get all your components on the same page, sharing the information they need to display the correct...
Read more >Material-ui style getting overwritten when switching light/dark ...
css"; function MyApp({ Component, pageProps }) { const isInDarkMode = useMediaQuery("(prefers-color-scheme: dark)"); const theme = React.useMemo ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’m happy to announce that automatic dark/light mode was finally implemented and just released as part of 8.3.4+insiders-4.18.0. I invite you to test-drive it on our documentation. Here’s a short video showing how it works:
https://user-images.githubusercontent.com/932156/173182190-f5f9ab50-1a1e-414d-8184-530843f3362f.mp4
Link to actual documentation: https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/?h=light+dark#automatic-light-dark-mode