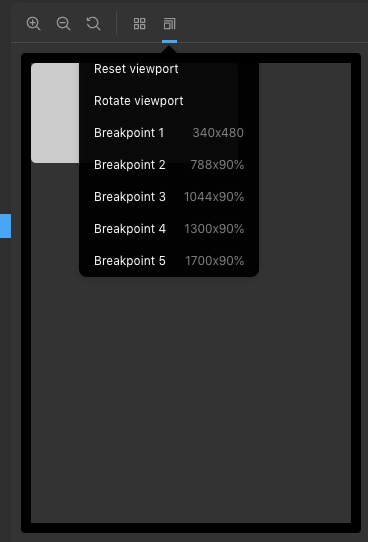
Viewport Addon: Border-box modifies iframe size
See original GitHub issueThe border of #storybook-preview-iframe reduces the width and height of the document by 20px thanks to * { box-sizing: border-box; }.
This means that a viewport is not the size it says it is.
With the following viewport defined:
viewports: {
bp1: {
name: 'Breakpoint 1',
styles: {
width: '320px',
height: '480px',
},
}
}
The iFrame document should be 320px by 460px, but instead it actually is 300px by 460px.


System:
- OS: MacOS
- Device: Macbook Pro 13" 2017
- Browser: Chrome
- Framework: react
- Addons: @storybook/addon-viewport
- Version: ^5.0.0
Issue Analytics
- State:
- Created 5 years ago
- Reactions:3
- Comments:6 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Viewport Addon: Border-box modifies iframe size · Issue #5927
This means that a viewport is not the size it says it is. ... The iFrame document should be 320px by 460px, but...
Read more >html - Force iframe YouTube video to center fit and full cover ...
The iframe covers the full screen (zooming) and covers all the width and height when re-size the window. It re-size maintaining the 100%...
Read more >Viewport - Storybook - JS.ORG
The Viewport toolbar item allows you to adjust the dimensions of the iframe your story is rendered in. It makes it easy to...
Read more >CSS Viewport Units: A Quick Start - SitePoint
As we mentioned earlier, the value of viewport units changes directly based on the size of the viewport.
Read more >Fluid Width Video | CSS-Tricks
Let's cover how to make them all fluid width while maintaining an ... A referer from CodePen is required to render this page...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Yo-ho-ho!! I just released https://github.com/storybooks/storybook/releases/tag/v5.1.0-alpha.4 containing PR #5993 that references this issue. Upgrade today to try it out!
Because it’s a pre-release you can find it on the
@nextNPM tag.Whoopee!! I just released https://github.com/storybooks/storybook/releases/tag/v5.0.2 containing PR #5993 that references this issue. Upgrade today to try it out!