Flatten function performance issue v4
See original GitHub issueHaving recently tried to upgrade our styled-components from v3 to v4 in a relatively large react app - we’ve ran into a strange performance issue that seems to be tied to the flatten function. When commenting out this part of flatten, the issue seems to resolve:
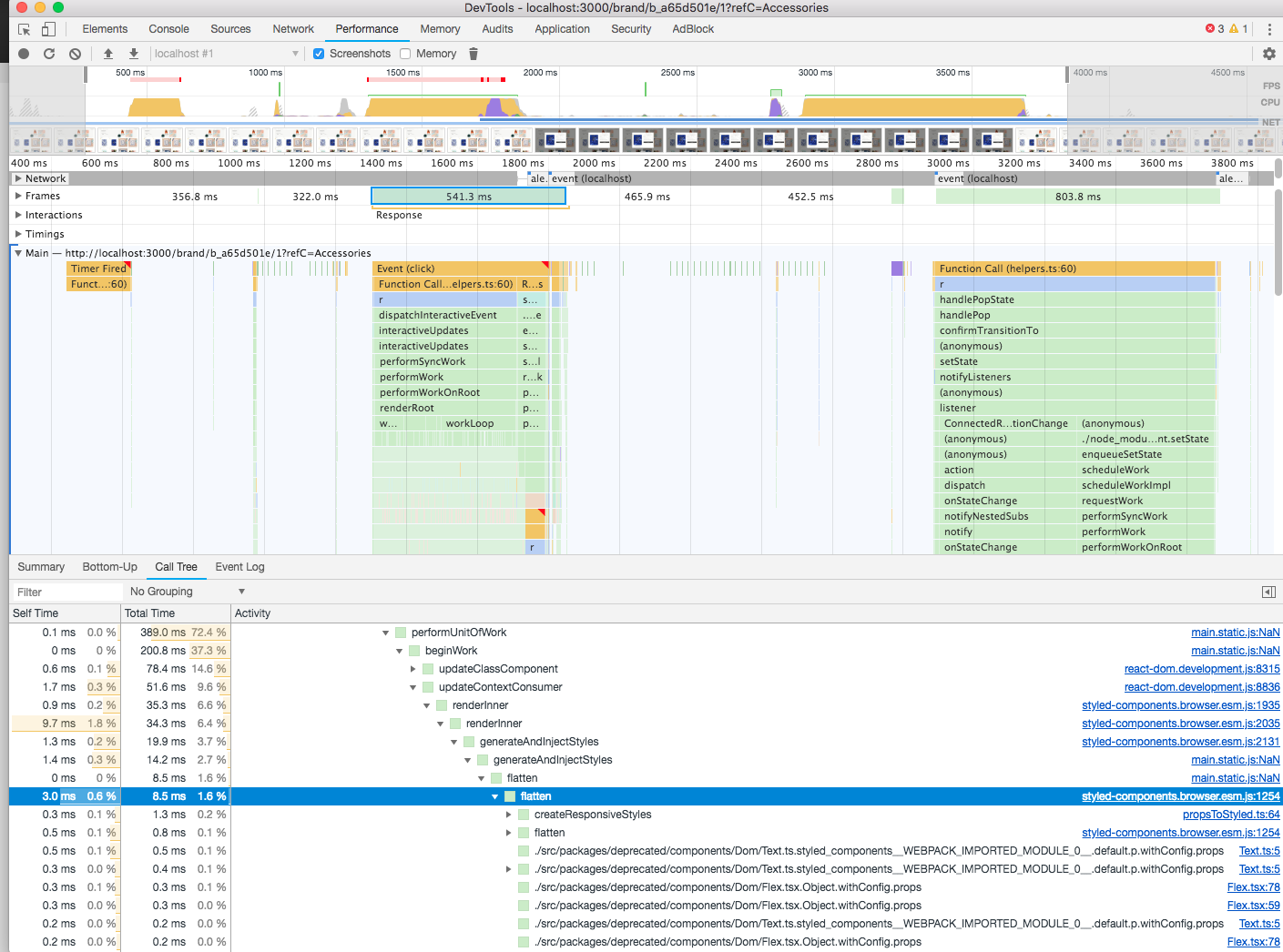
Here are screenshots of performance snapshots run with chrome dev tools when performing the same action in our app on v3 vs. v4:
v3

v4

Strangely, we have not been able to reproduce this in a clean slate react app.
Environment
System:
- OS: macOS High Sierra 10.13.6
- CPU: (12) x64 Intel® Core™ i7-8850H CPU @ 2.60GHz
- Memory: 2.29 GB / 16.00 GB
- Shell: 5.3 - /bin/zsh
Binaries:
- Node: 8.14.0 - /usr/local/bin/node
- Yarn: 1.13.0 - /usr/local/bin/yarn
- npm: 6.5.0 - /usr/local/bin/npm
npmPackages:
- babel-plugin-styled-components: ^1.4.0 => 1.10.0
- styled-components: ^4.1.3 => 4.1.3
Reproduction
Unable to reproduce with a basic react app created via create-react-app.
Expected Behavior
Performance is as good if not better than v3.
Actual Behavior
Performance is sluggish, significantly slower than v3.
Issue Analytics
- State:
- Created 5 years ago
- Reactions:6
- Comments:11 (6 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
6 different array flattening methods in JavaScript, performance ...
I have done a performance testing for each of the implementations that will follow. function generateNestedArray(itemsPerLevel, levelsCount) ...
Read more >Is js native array.flat slow for depth=1? - Stack Overflow
This gist is a small benchmark I wrote comparing the performance for 4 alternatives for flattening arrays of depth=1 in JS (the code...
Read more >Optimize Lateral Flatten Performance - Snowflake Community
I'm running a Snowpipe that is continuously landing JSON into a staging table, which is then flattened into numerous target tables. The catch ......
Read more >Custom flatten version is faster than `flatten()` - Julia Discourse
I have two ways to “flatten” this array: function naive_flatten(a) ret = Array{Float64}(undef, 0) @inbounds for i=1:length(a) append!(…
Read more >flatten | MuleSoft Documentation
This example defines three arrays of numbers, creates another array containing those three arrays, and then uses the flatten function to convert the...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

@probablyup Yup that fixes it.
Here’s what it looks like when performing the same action (left =
styled-components@4.1.4-alpha.6and right =4.1.3):@alansouzati Thanks for fixing this!
You can trigger that code path by passing a non-styled component SFC into a style interpolation.