CORS issue in oauth2 authorizationCode flow
See original GitHub issueQ&A (please complete the following information)
- OS: [e.g. macOS] macOS
- Browser: [e.g. chrome, safari] Safari
- Version: [e.g. 22] 13.1
- Method of installation: [e.g. npm, dist assets] npm
- Swagger-UI version: [e.g. 3.10.0] 3.24.3
- Swagger/OpenAPI version: [e.g. Swagger 2.0, OpenAPI 3.0] OpenAPI 3.0.2
Content & configuration
Example Swagger/OpenAPI definition:
securitySchemes:
oauth:
type: oauth2
flows:
authorizationCode:
authorizationUrl: https://XX/authorization
tokenUrl: https://XX/token
scopes:
registrar: can register
Swagger-UI configuration options:
ui.initOAuth({
clientId: "XXX",
clientSecret: "XXX",
appName: "apitemplate",
scopeSeparator: " ",
useBasicAuthenticationWithAccessCodeGrant: 'true',
})
Describe the bug you’re encountering
I used the authorization_code grant flow to receive my grant code, however, during token retrieval i received error: Auth ErrorTypeError: Origin http://localhost:8080 is not allowed by Access-Control-Allow-Origin.
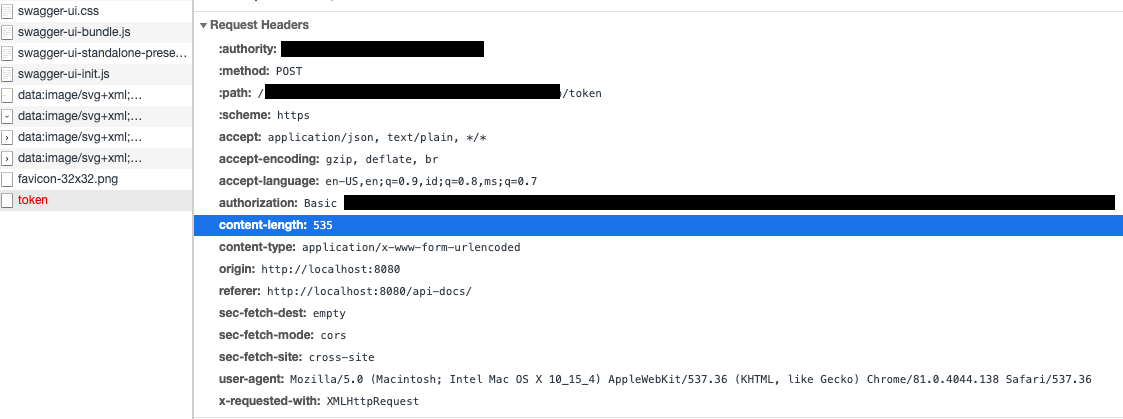
Screenshots


Issue Analytics
- State:
- Created 3 years ago
- Reactions:2
- Comments:21 (1 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
CORS issue while getting token with Oauth 2.0 Client ...
CORS issue while getting token with Oauth 2.0 Client credential flow using just React? I am able to get the Bearer token from...
Read more >CORS error on redirect after authentication in authorization ...
Yes, the default Auth server is present. If I try the same flow via. OpenID Connect debugger. as redirect URI the flow succeeds....
Read more >CORS and the OAuth 2 authorization code flow - Stack Overflow
The problem is that these redirects all happen in succession and CORS in the browser is preventing the exchange. What do the servers...
Read more >OAuth 2.0 Web Server Flow and CORS problem
You're using the wrong flow. You should be using the User-Agent flow, in which you redirect to a login URL, and when the...
Read more >Authorization Code Grant blocked by CORS policy - OAuth
But when I make the post to https://login.mypurecloud.com/oauth/token I receive the following error: Access to XMLHttpRequest at 'https://login.
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

We are facing the same problem with an IdentityServer which does not support CORS for
/conntect/tokenrequests.Most swagger implementations (we are using
NSwagandSwashbuckle) do however support injecting custom javascript code into the swagger startup page.With this we were able to workaround the issue by using this code
Hth someone else.
The original problem that the
X-Requested-Withheader was added for (the browser does the wrong thing if you enter incorrect details) seems less of a problem than not being able to authenticate at all.I’d argue that the header should be removed, or at least made configurable so that people who have issues with CORS can disable it.