Number Cards chart not showing 'Value' label in Internet Explorer and label alignment is not proper
See original GitHub issueI’m submitting a … (check one with “x”)
[x] bug report => search github for a similar issue or PR before submitting
[ ] feature request
[ ] support request => Please do not submit support request here
Current behavior Number Card chart in Internet Explorer only showing ‘Name’ label but NOT showing ‘value’ label after rendering and label alignment is also not proper. But same is working fine in Chrome browser.
Expected behavior ‘Value’ label also should be shown in I.E after rendering.
Reproduction of the problem
For below sample data Number Cards charts shows only ‘Name’ label in I.E but both ‘Name’ & ‘Value’ labels are properly shown in Chrome browser. Also label alignment is not proper in case of ‘Name’ label in Internet Explorer.
[ { "name": "Germany", "value": 40632 }, { "name": "United States", "value": 49737 }, { "name": "France", "value": 36745 }, { "name": "United Kingdom", "value": 36240 } ]
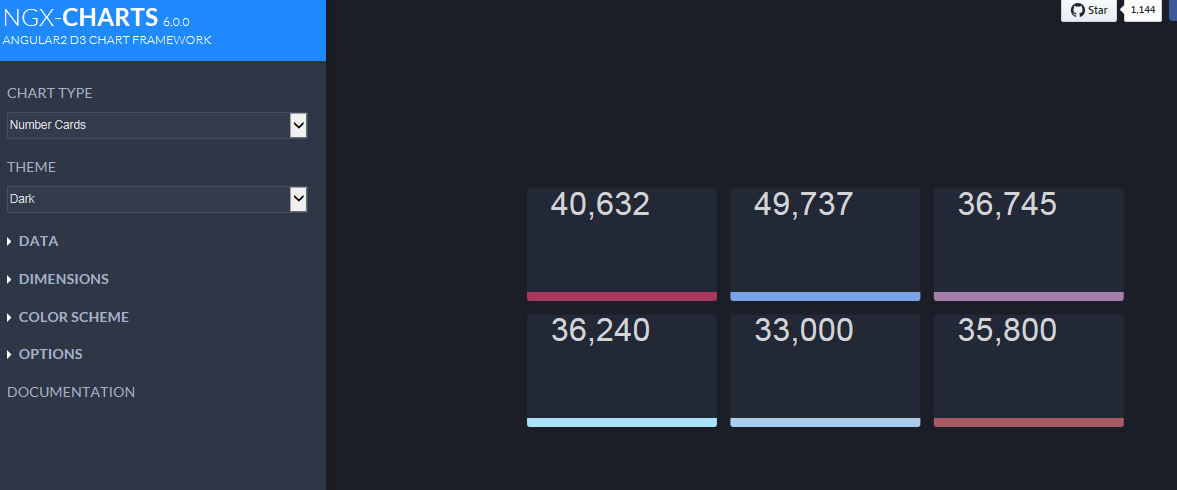
For above data Number Cards rendering screenshot in Chrome Browser

For above data Number Cards rendering screenshot in Internet Explorer

Please tell us about your environment:
OS: Windows 7 ngx-charts version: 6.0.0 angular-cli version: 1.2.1 Angular version: 4.2.6 Browser: Chrome 60.0.3112.90 | Internet Explorer 11 Language: TypeScript 2.4.1 | ES5
Issue Analytics
- State:
- Created 6 years ago
- Comments:9

 Top Related StackOverflow Question
Top Related StackOverflow Question
Hey guys, I have the same issue, and none of the above solutions worked so far. Could anyone please give a hint how to fix that?
+1