Row overlapping when dynamic row height or virtualization.
See original GitHub issue**I’m submitting a [x] bug report => search github for a similar issue or PR before submitting [ ] feature request [ ] support request => Please do not submit support request here, post on Stackoverflow or Gitter
**Current behavior**
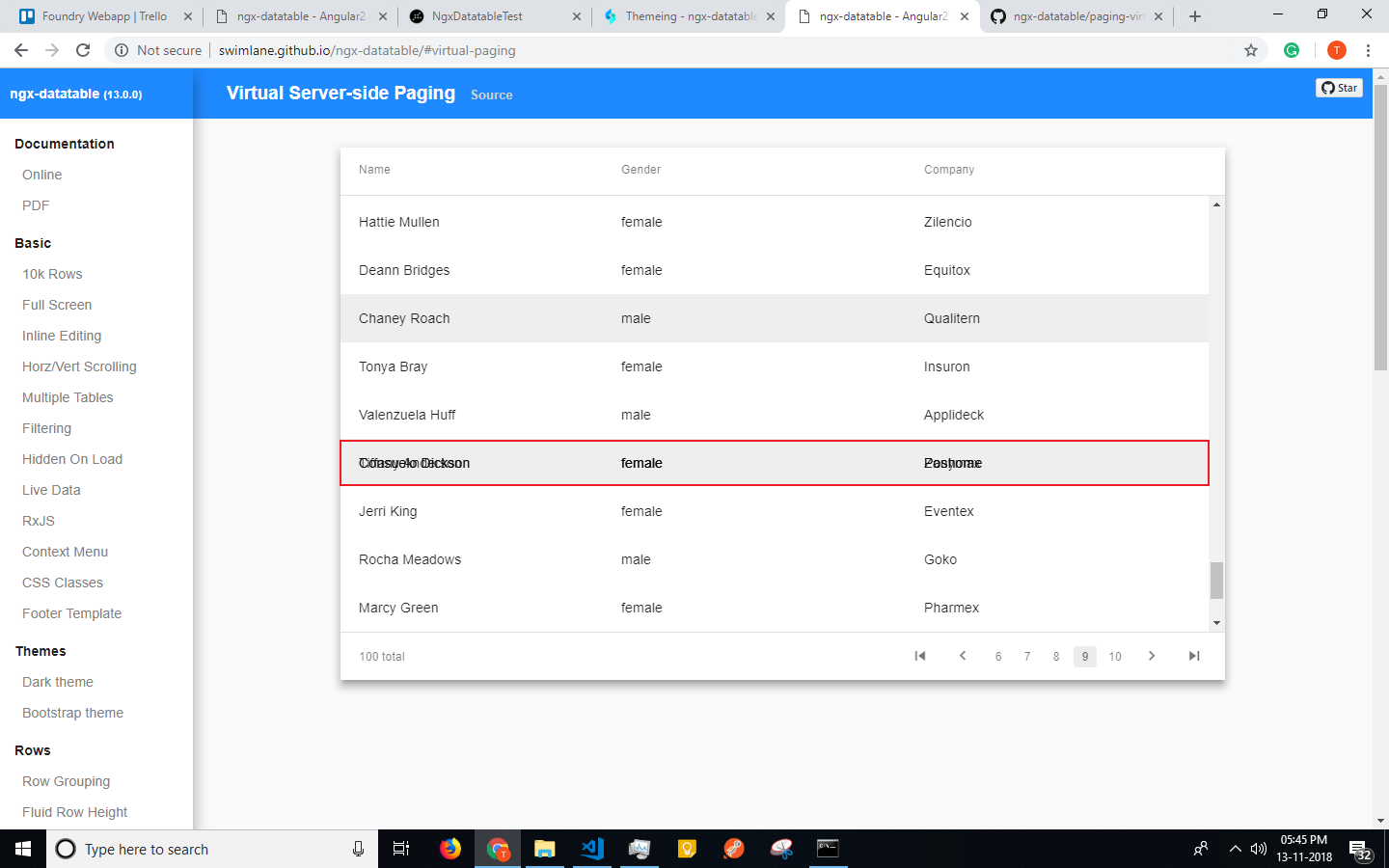
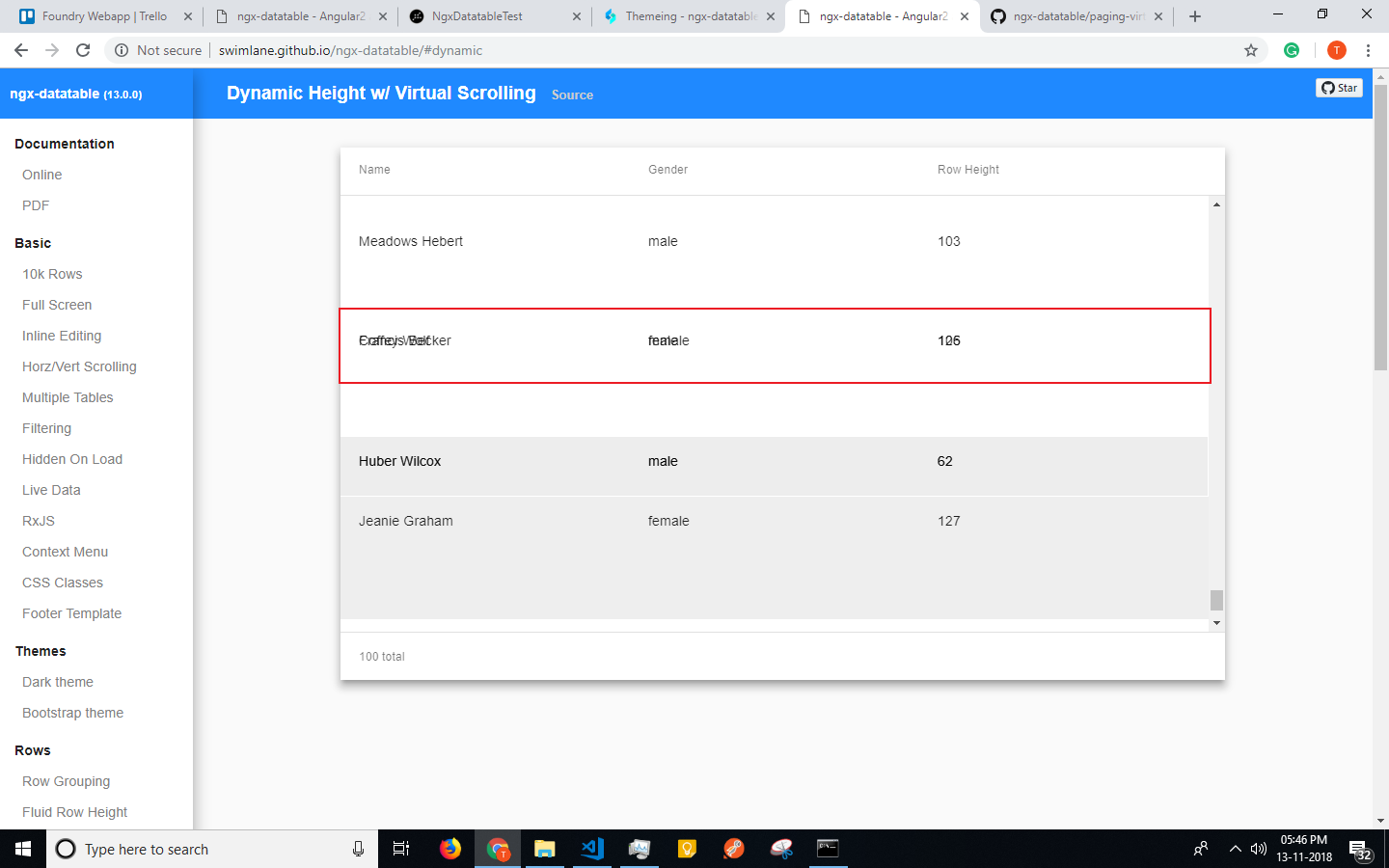
Sometimes two row are overlapping each other while scrolling or hovering. This is happening when the `rowHeight ` is dynamic or `virtualization ` flag is `true`. I am attaching screenshots of the problem.
**Expected behavior**
Row should not overlap each other.
**Reproduction of the problem**
Visit [virtual-paging](http://swimlane.github.io/ngx-datatable/#virtual-paging) or [Dynamic Row Height](http://swimlane.github.io/ngx-datatable/#dynamic) scroll down to the end of the table then scroll up and down until it shows the mentioned problem.
**What is the motivation / use case for changing the behavior?**
<!-- Describe the motivation or the concrete use case -->
**Please tell us about your environment:**
<!-- Operating system, IDE, package manager, HTTP server, ... -->
Windows 10
Node: 8.11.2
* **Table version:**
<!-- Check whether this is still an issue in the most recent table version -->
14.0.0
* **Angular version:**
<!-- Check whether this is still an issue in the most recent Angular version -->
Angular CLI: 6.1.4
Angular: 7.0.1
* **Browser:** [all | Chrome XX | Firefox XX | IE XX | Safari XX | Mobile Chrome XX | Android X.X Web Browser | iOS XX Safari | iOS XX UIWebView | iOS XX WKWebView ]
Chrome
<!-- All browsers where this could be reproduced -->
* **Language:** [all | TypeScript X.X | ES6/7 | ES5]
TypeScript


Issue Analytics
- State:
- Created 5 years ago
- Reactions:2
- Comments:6
 Top Results From Across the Web
Top Results From Across the Web
Overlap of elements when using dynamic height List
On the react-virtualized demo page, I am loading images in a List with CellMeasurer and using onLoad to measure them in a similar...
Read more >Report Elements With Dynamic Heights Overlap Other Elements
Right-click the Details band, then select band from the Add Element context menu. Move or add the elements for the first row into...
Read more >Virtualize large lists with react-window - web.dev
Here's an example of a list that contains 1000 rows being rendered with react-window . Try scrolling as fast you can.
Read more >Rendering large lists with React Virtualized - LogRocket Blog
First, the List component requires you to specify the width and height of the list. It also needs the height of the rows...
Read more >Size and Lay Out Your Dashboard - Tableau Help
Published dashboards that use a fixed size can load faster because they're more likely to use a cached version on the server. For...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I’ve posted a potential workaround for this here.
Looks to be the same issue described in this other issue.
Duplicate of #1594