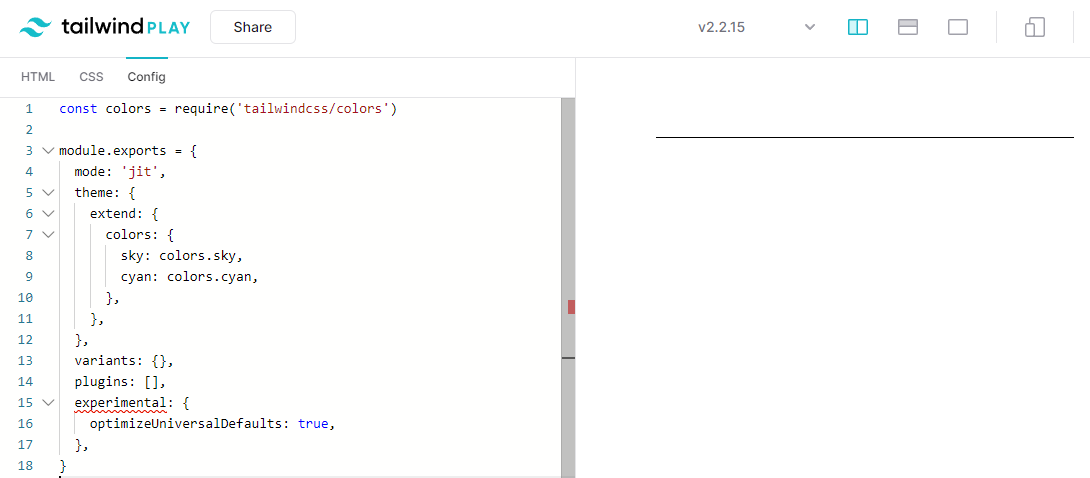
`optimizeUniversalDefaults` make borders black in TailwindPlay too but only at development time!
See original GitHub issueWhat version of Tailwind CSS are you using?
2.2.19
What build tool (or framework if it abstracts the build tool) are you using?
SvelteKit (Vite) with “postcss”: “8.3.11”
What version of Node.js are you using?
node 16.13.0
What browser are you using?
Chrome
What operating system are you using?
Windows
Reproduction URL
https://play.tailwindcss.com/NSyUv6w2Ad?file=config
Describe your issue
If you open the reproduction URL you’ll see the border color “GRAY”, not black like in the screenshot below.

If you start a new TailwindPlayground project and write that config before and then write the html the border is “BLACK”!
This is what is happening in my develop environment.
I was using Tailwind without optimizeUniversalDefaults until today.
But I had a problem because after build the class after:-translate-x-1/2 was not working (in dev yes). The code is here.
After optimizeUniversalDefaults the code works but in development I have those black borders all around!
Can you please help understand me what is wrong?
Thanks!
Issue Analytics
- State:
- Created 2 years ago
- Comments:12 (12 by maintainers)

 Top Related StackOverflow Question
Top Related StackOverflow Question
Here’s a demo showing that the borders are fixed (for good) as soon as you do something that triggers a fresh build (like changing the config or changing your CSS file):
https://user-images.githubusercontent.com/4323180/142765605-75dc5a52-2dca-41f7-8d88-2dfa01b1cc85.mov
Not sure how this would happen in a development environment but if you can actually provide the development environment I am happy to look into it. As it stands I have no idea if you are using Tailwind CLI, postcss-cli, webpack, Rollup, Vite, or what you are using for the actual web server so it’s very hard to provide any help.
@adamwathan I opened this: https://github.com/tailwindlabs/tailwindcss/discussions/6162.