vs code, code formatting is not working.
See original GitHub issueInfo
- Platform: Win
- Vetur version: 0.11.5
- VS Code version: 1.19.1
Problem
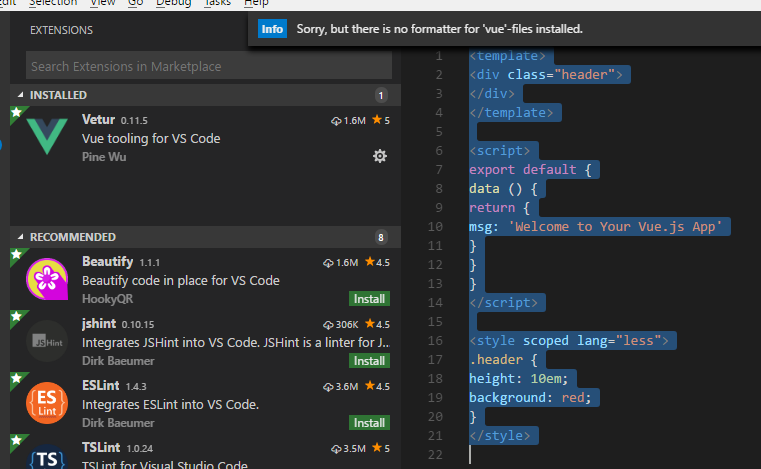
I uninstalled all the extensions and reinstalled vetur several times, vue code formatter still doesn’t work.

{
"window.openFilesInNewWindow": "off",
"explorer.confirmDelete": false,
"[vue]": {
"editor.formatOnSave": true,
},
"files.associations": {
"*.vue": "vue"
}
}
Reproducible Case
Issue Analytics
- State:
- Created 6 years ago
- Reactions:1
- Comments:13 (3 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
"Prettier - Code formatter" is not working in Visual Studio code
"Prettier - Code formatter" is not working in Visual Studio code · which os are you using · or you can press Ctrl+shift+p...
Read more >Format on Save (prettier) stopped working with latest update
File -> Preferences -> Settings (for Windows) Code -> Preferences -> Settings (for Mac) Search for "Default Formatter". In the dropdown, ...
Read more >Why my VS code pettier not working ? : r/vscode - Reddit
Why my VS code pettier not working ? · 1.Command + Shift + p · 2.type format document with · 3.select Configure Default...
Read more >Prettier not working in VSCode – possible fixes - LinuxPip
Set Prettier as Default Formatter · Set Prettier as preferred formatter · Disable and re-enable Prettier extension · Recent Posts.
Read more >How To Auto-Format Code in VS Code - Alphr
1. Open Visual Studio Code on your computer. 2. Navigate to the extension tab on the left side of the screen. It’s represented...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

I added the following setting to .vscode/settings.json.
The
formattingOnSavefor HTML does work.–
update: How to edit .vscode/settings.json?
ctrl + shift + p> Configure Language Specific Settings > Vue > Edit the file.My current settings:
Try go to vetur configuration, and change => “vetur.format.defaultFormatter.html”: “js-beautify-html”