Typescript: IDE reports TS2307: Cannot find module error for Vue components imports
See original GitHub issueVersion
3.0.0-beta.9
Reproduction link
Steps to reproduce
- Install Vue with vue-cli,
- Choose Typescript support
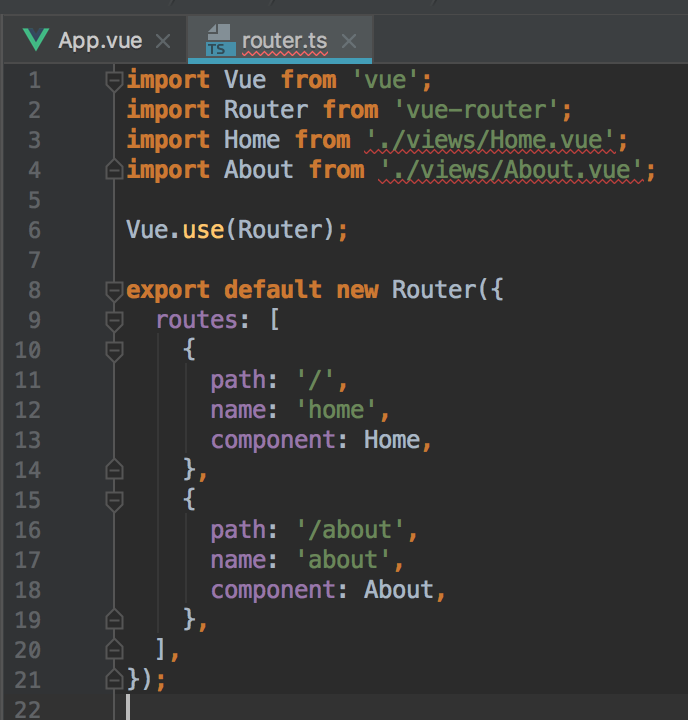
- Open any file that imports *.vue files
What is expected?
No errors are reported
What is actually happening?
IDE reports TS2307: Cannot find module error for Vue components imports. Imports are higlighted in red.
I’ve already reported this error here: https://github.com/vuejs/vue-class-component/issues/219 because I thought that it is a vue-class-component issue, but it’s not. It’s a configuration issue.
Putting the following vue-shim.d.ts declaration file under my ./src directory solves the problem:
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}

Issue Analytics
- State:
- Created 5 years ago
- Reactions:44
- Comments:34 (2 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
VSCode showing "cannot find module" TS error for .vue import ...
Solution 1 (temporary hack) ... Start VS Code from inside the Vue project's root folder. (The same folder as the correct tsconfig.json .)...
Read more >ts2307 cannot find module / import "fail" in vue files : WEB-37740
In .vue files where I use typescript, the import shows an error. e.g.. <script lang="ts"> import HokBox from '~/components/shared/HokBox.vue'; </script>.
Read more >ts2307: cannot find module '*.vue' or its corresponding type ...
IDE reports TS2307 : Cannot find module error for Vue components imports. Imports are higlighted in red. I've already reported this error here:...
Read more >TypeScript configuration and TS2307: Cannot find module error
The message is: TS2307: Cannot find module './components/App.vue'. Here's the code: index.js import Vue from 'vue'; import App from '.
Read more >Cannot find module 'X' Error in TypeScript | bobbyhadz
The "Cannot find module or its corresponding type declarations" error occurs when TypeScript cannot locate a third-party or local module in our project....
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Sorry to resurrect, but this still pops up.
I’ve actually put a // @ts-ignore on it, and it’s compiling fine…
This is happening when the
.vuefile extension is emitted from the import statement (i.e.import MyComponent from '@/components/MyComponent'instead ofimport MyComponent from '@/components/MyComponent.vue'). Haven’t figured out how to make it work without the file extension.