Issue with React build
See original GitHub issueHi Mo:
I was able to use your lib locally for my React app (built using Create React App).
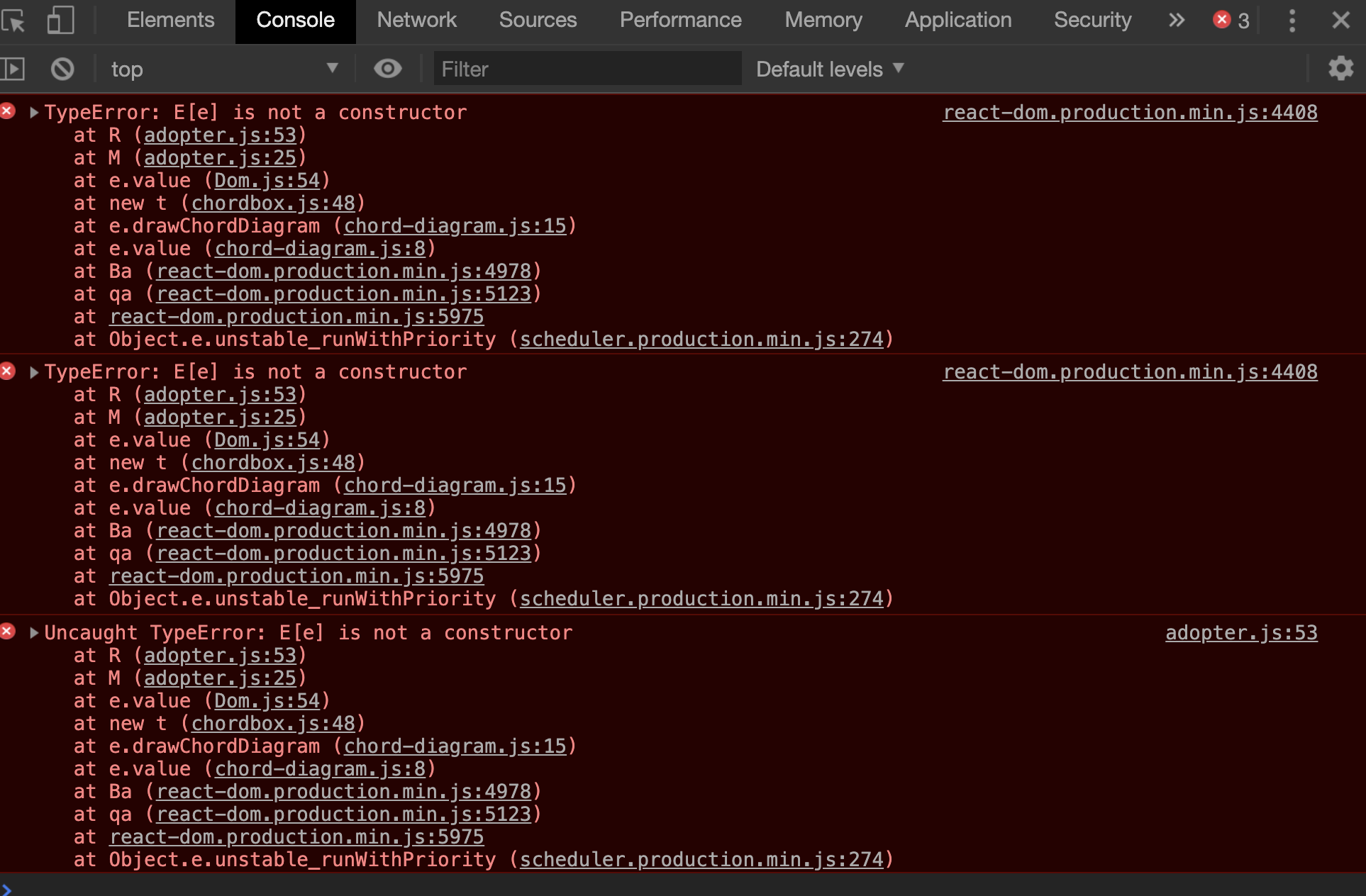
However, when I build it for production, I’m seeing this error.

I did a lot of research and tried a bunch of things but couldn’t figure out what’s wrong.
I’m hoping you can give me some guidance.
Repro steps:
- Clone this branch: https://github.com/jdaudier/unfretgettable/tree/vexchords
- Run
yarn build - Serve the build
yarn global add serve
serve -s build
- Try using the app
- You should see this error

Issue Analytics
- State:
- Created 4 years ago
- Comments:15 (4 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
Why won't React production build run on the browser?
To fix this problem go to your build folder then you will see manifest.json file, ...
Read more >The problem with adopting create-react-app for production
For production apps that will grow, I will not recommend going the create-react-app route. Start with a basic build environment with webpack. Add...
Read more >react-scripts fails to build project with Node 17 #11562 - GitHub
Describe the bug we have a CRA app, it used to build with Node 14.x very fine, today I upgrade nodejs to 17.0.0...
Read more >How to fix build failures with `create-react-app` in production
If your build is using create-react-app and has been failing since approximately the 18th of June 2020, this post will help you fix...
Read more >Troubleshooting - Create React App
npm run build fails to minify ... Before react-scripts@2.0.0 , this problem was caused by third party node_modules using modern JavaScript ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
No results found
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

My hypothesis:
React uses a Virtual DOM, which is a shadow in-memory structure that represents the DOM. This is ostensibly faster than manipulating the DOM directly, and is enabled only for production builds.
When
render()is called on a component, it’s only the virtual DOM that is updated – since this is fast, this can happen frequently. Shortly after, the actual DOM is updated with only the diffs between the last snapshot of the virtual DOM.So here, the SVG library used in in vexchords (svgjs) looks for actual DOM elements upon initialization, and for some reason, cares that they’re real. This fails, and you see the error.
Two options that I can think of: 1) use react-friendly svg library, or 2) replace the library calls with injecting raw svg elements (there aren’t a lot.)
Hi Joanne – I spent some time digging into this and it looks like React really takes over the entire DOM, making it tricky to do the type of dynamic manipulation that we do here. I’m looking into https://github.com/tanem/svg-injector to see if it’ll help.