Android: Border radius renders in a blurred / choppy way in 0.51.0
See original GitHub issueIs this a bug report?
Yes
Have you read the Contributing Guidelines?
Yes
Environment
Environment: OS: macOS Sierra 10.12.6 Node: 6.11.4 Yarn: Not Found npm: 3.10.10 Watchman: 4.9.0 Xcode: Xcode 8.3.3 Build version 8E3004b Android Studio: Not Found
Packages: (wanted => installed) react: 16.0.0-beta.5 => 16.0.0-beta.5 react-native: 0.53.0 => 0.53.0
Target Platform: Android (22)
Steps to Reproduce
Create a simple view:
export default class App extends Component {
render() {
return (
<View style={styles.background}>
<View style={styles.container}>
<Text>Welcome to React Native!</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
background: {
backgroundColor: 'purple',
flex: 1
},
container: {
position: 'absolute',
left: 100,
top: 100,
width: 200,
height: 100,
backgroundColor: 'orange',
borderWidth: 2,
borderColor: 'orange',
borderRadius: 50,
justifyContent: 'center',
alignItems: 'center'
}
});
Expected Behavior
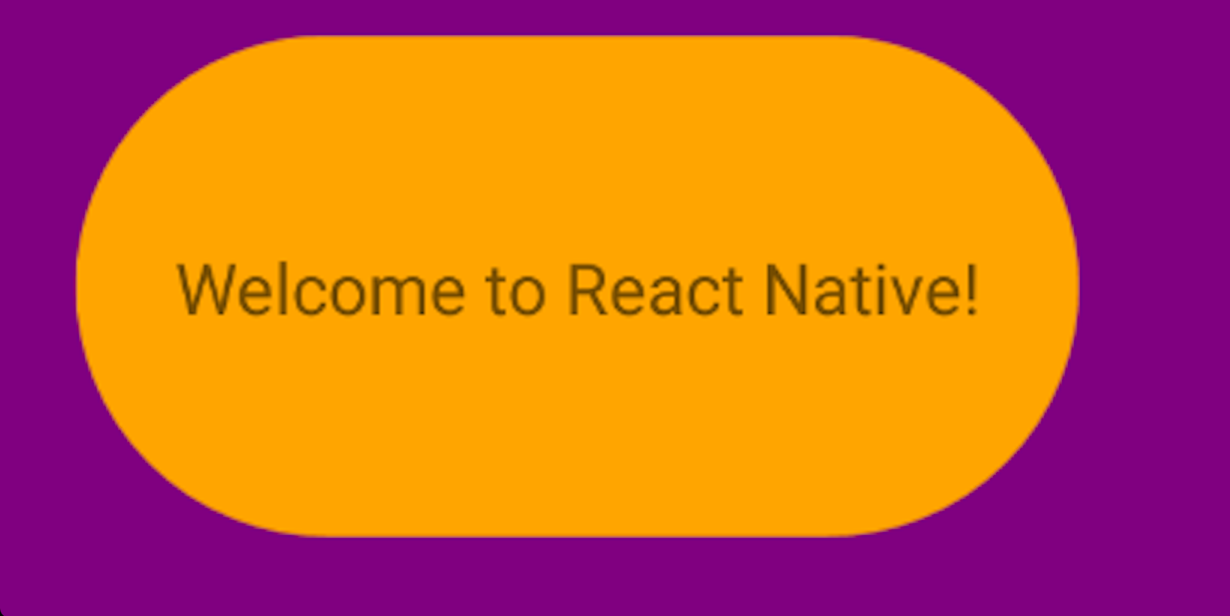
I would expect that the border does not render in a strange and pixelated way. Previously in react-native 0.49.5, the exact same code would render like so:

Actual Behavior
In react-native 0.53.0, that same code renders this blurry border:

Reproducible Demo
The code snippet above compiles and should be sufficient to reproduce this problem.
Issue Analytics
- State:
- Created 6 years ago
- Reactions:53
- Comments:56 (29 by maintainers)
 Top Results From Across the Web
Top Results From Across the Web
backdrop-filter blur stops working as soon as border-radius is ...
When border-radius: 30px; is removed from the class that has backdrop-filter: blur(8px); in it, the DIV now appears with the default sharp ...
Read more >border-radius - CSS-Tricks
This is calculated by dividing the pixel radius by the width and the height. The corner will be perfectly rounded and stay proportional...
Read more >Rounded Corners on Images | IANR Media | Nebraska
The CSS property border-radius adds rounded corners on images. You can round all of the image's corners or just select corners, vary the...
Read more >Adjust corner radius and smoothing – Figma Help Center
By default, Figma applies corner radius to the entire shape. There are a few ways to adjust the corner radius for a vector...
Read more >CSS border-radius property - W3Schools
More Examples ; Set rounded corners for an element with a background color: #rcorners1 · background ; Set rounded corners for an element...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

Thanks for posting this! It looks like you may not be using the latest version of React Native, v0.53.0, released on January 2018. Can you make sure this issue can still be reproduced in the latest version?
I am going to close this, but please feel free to open a new issue if you are able to confirm that this is still a problem in v0.53.0 or newer.
How to Contribute • What to Expect from Maintainers
@react-native-bot why is this closed? I’m use v0.53.0 and and still having this problem.