Recharts Responsive Chart not responsive inside a CSS grid
See original GitHub issueDo you want to request a feature or report a bug?
What is the current behavior?
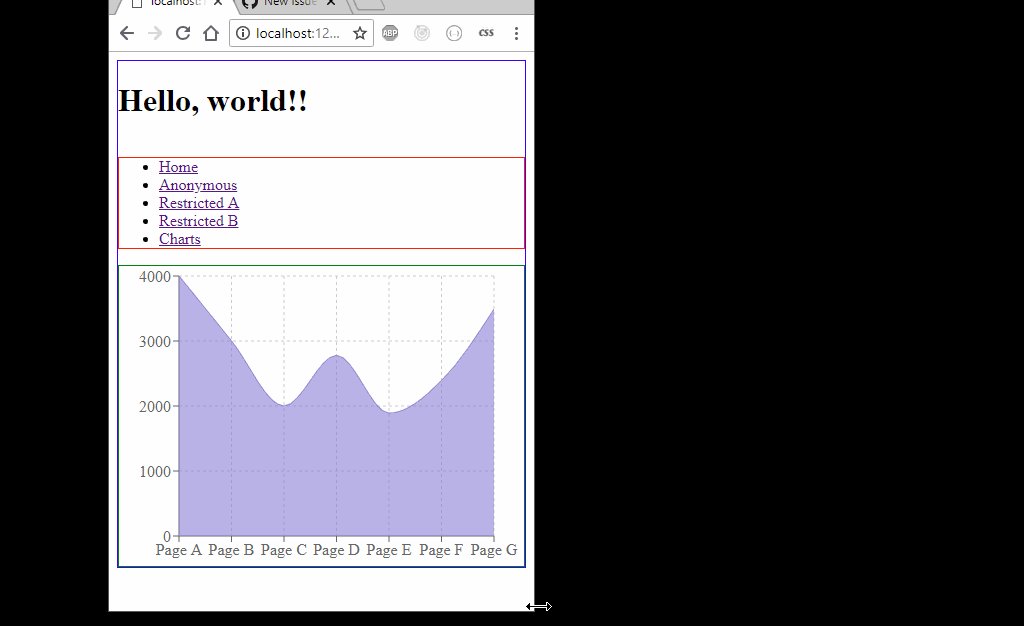
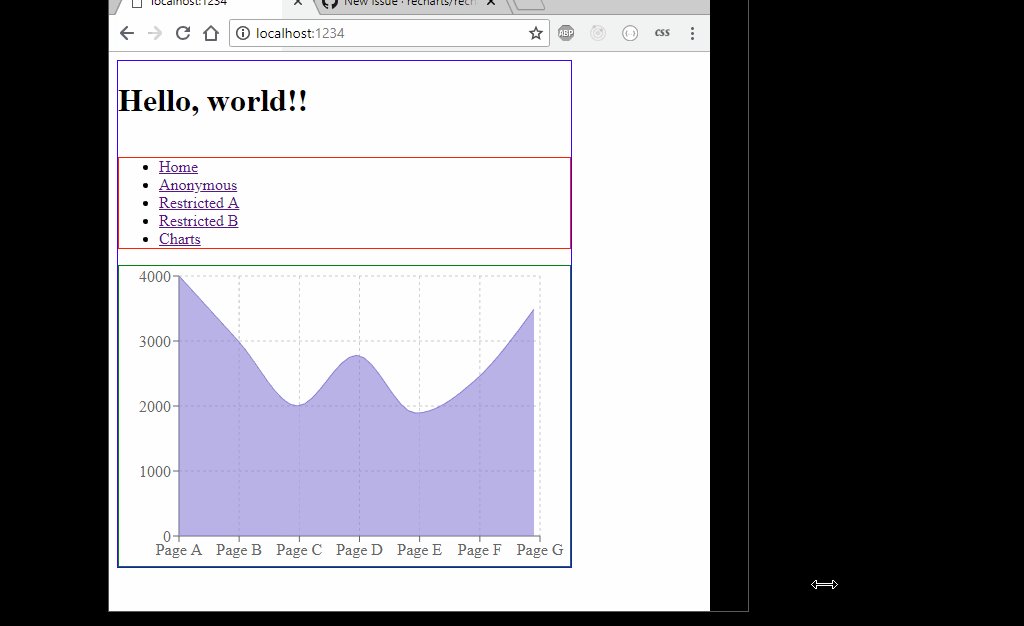
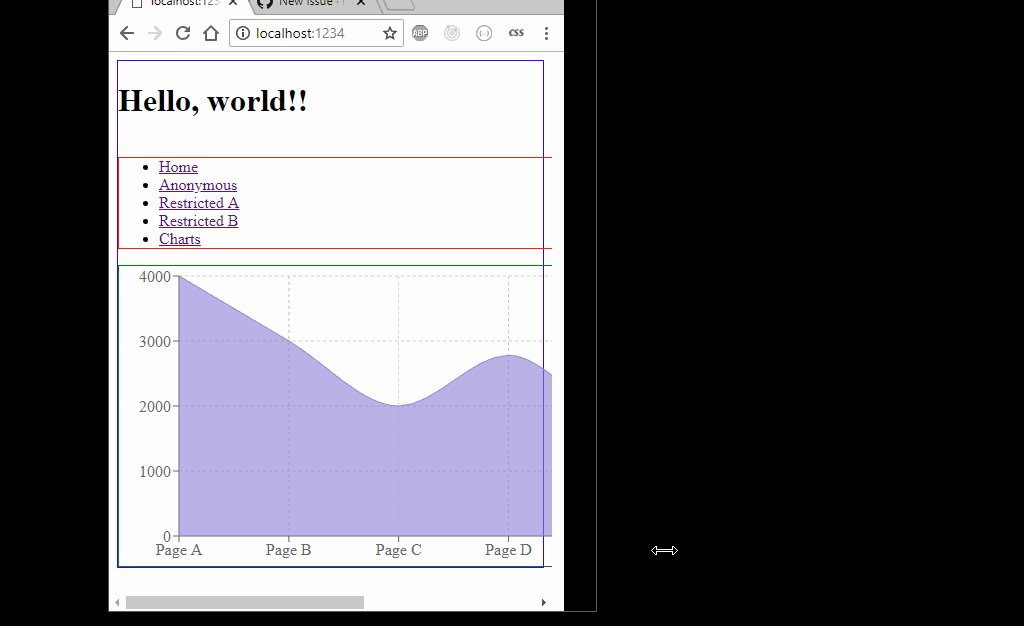
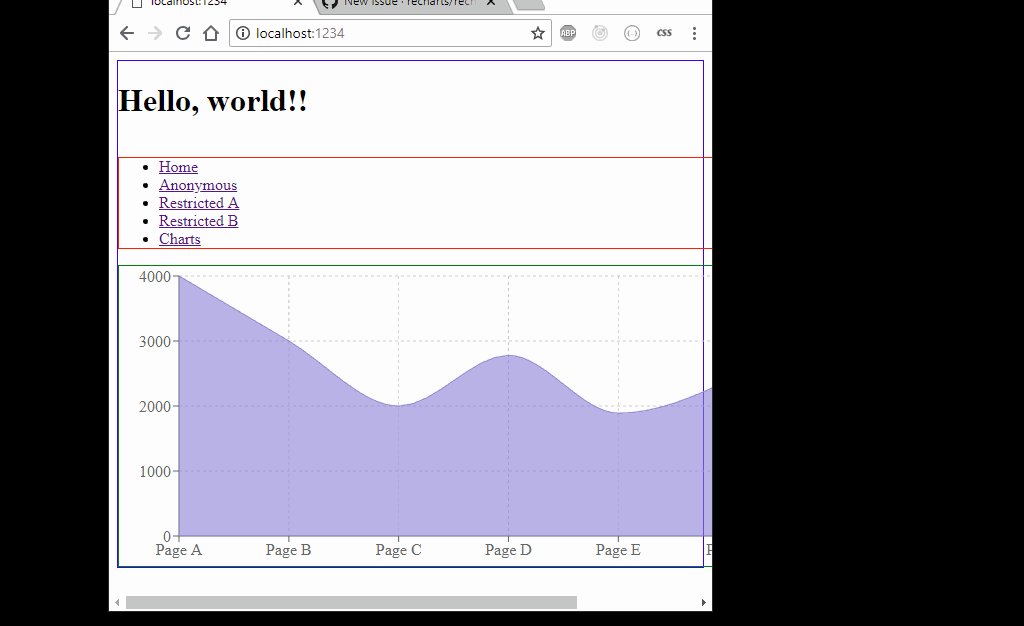
Responsive Charts are do not resize when resizing windows if it’s inside a CSS grid.

.home {
border: 1px solid blue;
display: grid;
grid-template-areas:
'hello'
'links'
'main';
}
.charts {
border: 1px solid green;
grid-area: main;
}
If the current behavior is a bug, please provide the steps to reproduce and if possible a minimal demo of the problem via https://jsfiddle.net or similar (template: http://jsfiddle.net/ndLhnegs/).
What is the expected behavior?
It should resize when window is resizing.
Which versions of Recharts, and which browser / OS are affected by this issue? Did this work in previous versions of Recharts?
https://github.com/rodoabad/automatic-palm-tree/tree/e557ebf246078c418da0678cba5b43c7abb41357
"recharts": "^1.1.0"
Issue Analytics
- State:
- Created 5 years ago
- Comments:51
 Top Results From Across the Web
Top Results From Across the Web
Recharts Responsive Container does not resize correctly ...
It seems rather hacky but a viable fix is to set width to 99% with a height or aspect ratio. <ResponsiveContainer width="99%" aspect={3}>....
Read more >ResponsiveContainer
A container component to make charts adapt to the size of parent container. One of the props width and height should be a...
Read more >Recharts Responsive Container does not resize correctly ...
Coding example for the question Recharts Responsive Container does not resize correctly in flexbox-Reactjs. ... chart-container is now a CSS Grid container.
Read more >Using Responsive Features – amCharts 4 Documentation
This is why we need to check what kind of object is this, so that properties are not being applied to all elements....
Read more >Creating a Responsive Admin Dashboard in React with ...
css /component/chart.css' import { LineChart, Line, XAxis, CartesianGrid, Tooltip, ResponsiveContainer, } from "recharts"; function Chart({ ...
Read more > Top Related Medium Post
Top Related Medium Post
No results found
 Top Related StackOverflow Question
Top Related StackOverflow Question
 Troubleshoot Live Code
Troubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code - no restarts or redeploys required.
Start Free Top Related Reddit Thread
Top Related Reddit Thread
No results found
 Top Related Hackernoon Post
Top Related Hackernoon Post
No results found
 Top Related Tweet
Top Related Tweet
No results found
 Top Related Dev.to Post
Top Related Dev.to Post
No results found
 Top Related Hashnode Post
Top Related Hashnode Post
No results found

A quick solution is to use
99%width so thatrechartscan calculate the width properly.Not related to CSS grids but if you’re using this inside css flexbox, make sure to set
min-width: 0;on the flex item to allow it to shrink.