Not working with XAMPP, Laravel & Virtual Hosts
See original GitHub issueI’ve used the Live Server extension for VS Code with HTML and CSS files previously, and it’s worked great.
I’m now trying to get it to work for php using Laravel, and it’s not working.
I’m using Ubuntu, and have setup virtual hosts, so I can access my site through either testapp.local or 127.0.0.5.
My Laravel installation is in ~/sites/testapp
If I run Live Server from VS Code it takes me to 127.0.0.1:5500 and loads the root directory of my project. When I click on a php file, it downloads.

I have installed the Live Server Extension for Google Chrome.
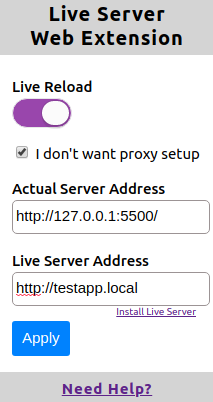
When have then visited testapp.local and clicked on the extension icon. Checked the box that says “I don’t want proxy setup” and entered the address from the live server, and my url

Then reloading the page as instructed.
Nothing seems to reload however, and I still have to manually refresh.
Issue Analytics
- State:
- Created 5 years ago
- Reactions:2
- Comments:5

 Top Related StackOverflow Question
Top Related StackOverflow Question
So, I had the same problem just a few minutes ago but I have managed to sort it out by changing the proxy settings
**Read the comments on the second image to get what I changed
Hello, in the “Live Server Address” field, fill in the address as the VS Code Live Server extension opens to you
http://127.0.0.1:5500/. And the “Actual Server Address” is the address where you run your XAMPP server.“Live Server” is the name of the VS code extension and it is the name that is referred to the extension address, not the preprocessing server in XAMPP.
Try to put
http://127.0.0.1:5500/in the Live Server Address.